Submission Block
Estimated reading: 2 minutes
1351 views
Submission Block
Back End Configuration
- To add the Submission on the page, navigate to the WordPress Admin Dashboard → Pages → Add New.
- Add a new page.
- Enter the title of the page.
- Click on the Add Block button.
- Type in myCred Submissions in the search bar.
- Click on myCred Submissions to add the block.
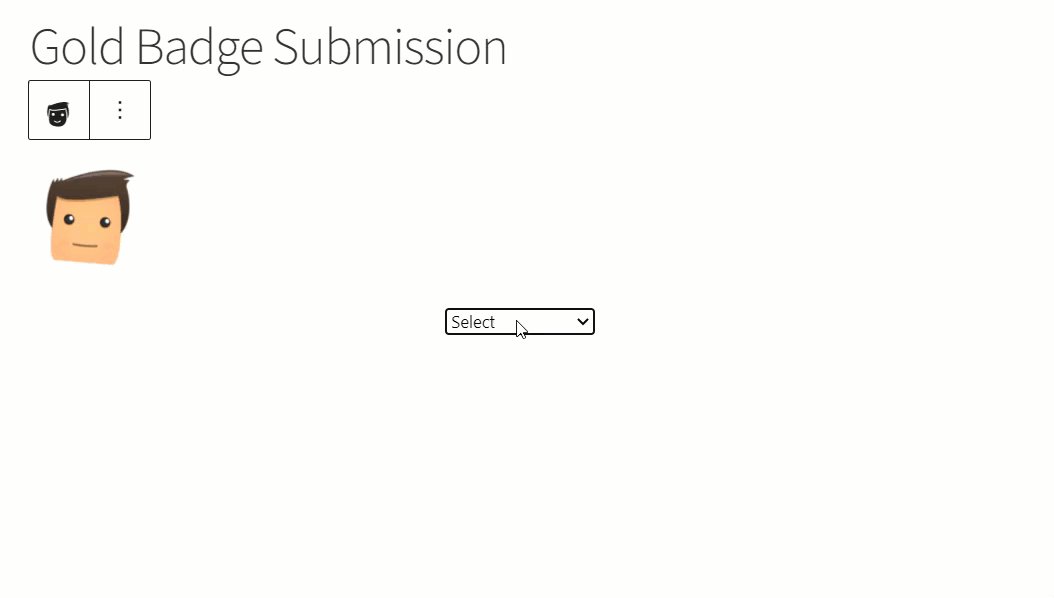
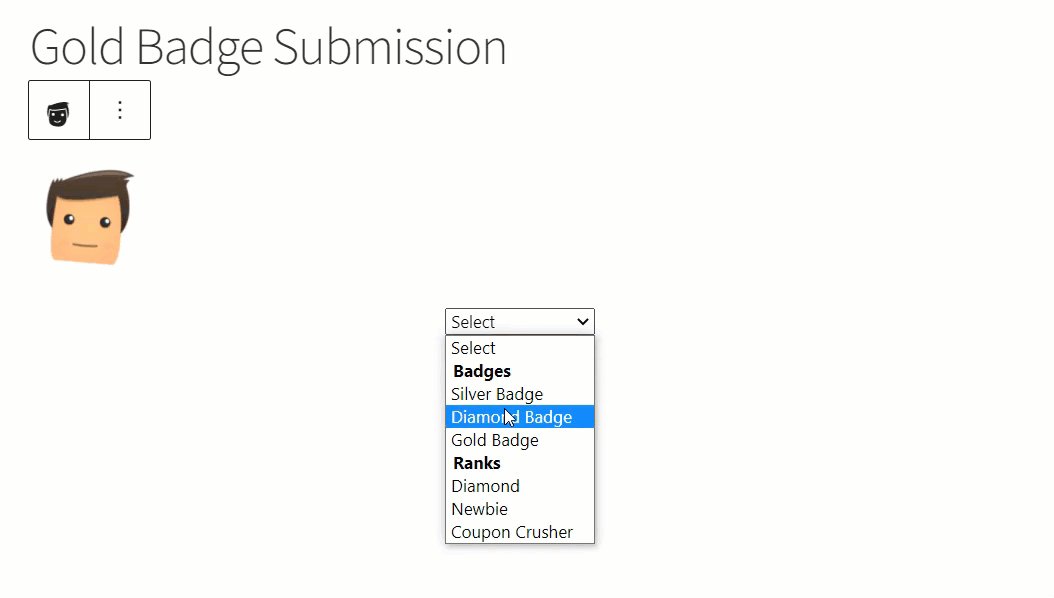
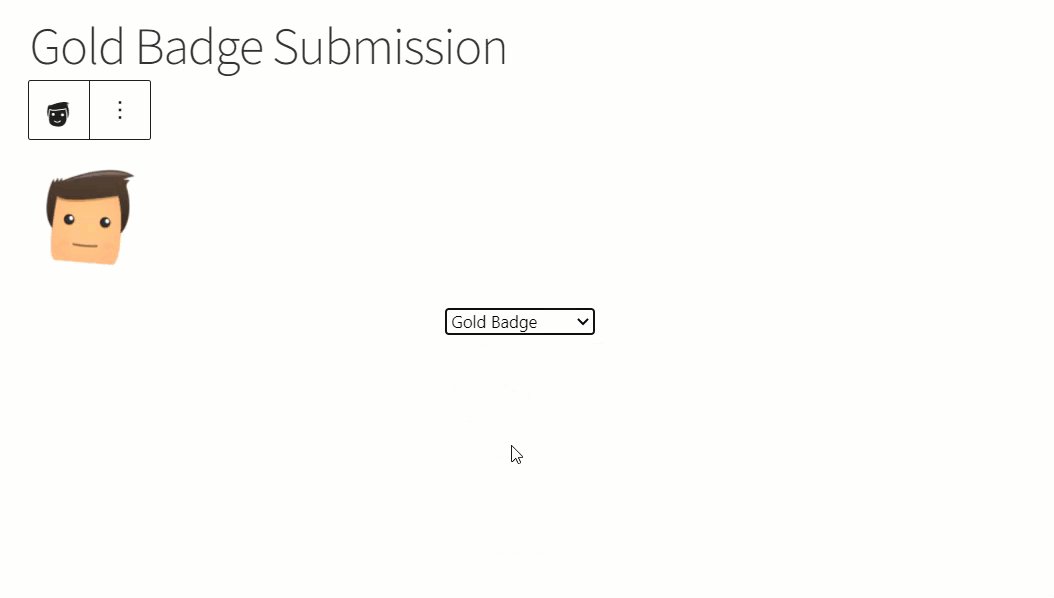
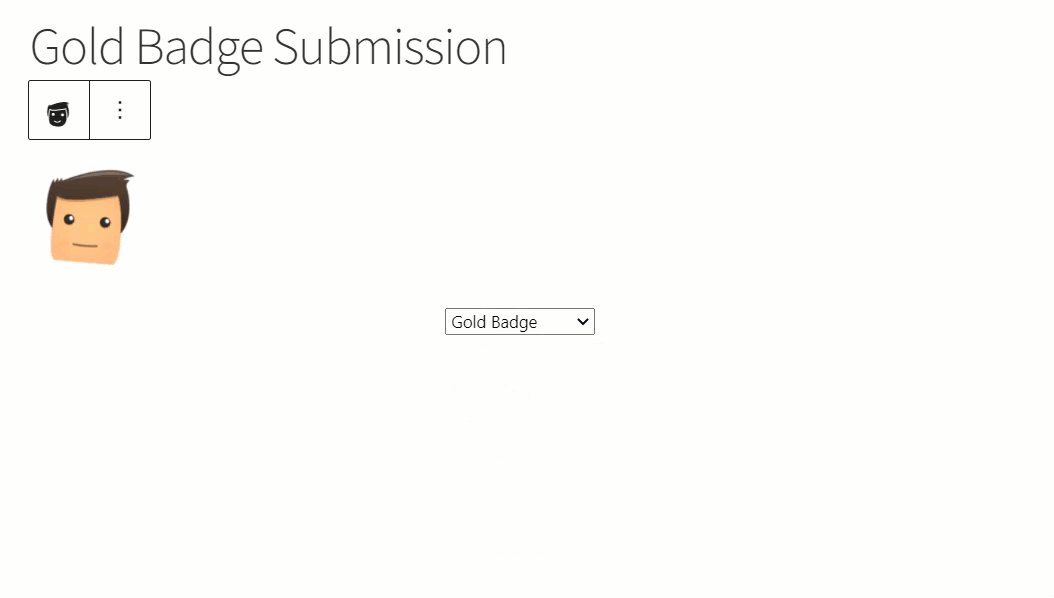
- Select the Badge or Rank from the Select Drop-down menu in the Submission block.
myCred Submission Shortcode
- myCred Submission Shortcode
ShortCode: [mycred_submission id=’377′]
- The ID attribute is the ID of badge or rank.
- ShortCode can be found in the Edit Badge section and Edit Rank section where the submission is enabled.
- Go to the WordPress Admin Dashboard → myCred → Badges.
- Now select a submission enabled badge and click on the Edit button.
- In the Edit Badge, navigate to the submission panel located on the right side of the screen.
- Now, navigate to the WordPress Admin Dashboard → Pages.
- Edit the page or Add New page where you want to display the submission field.
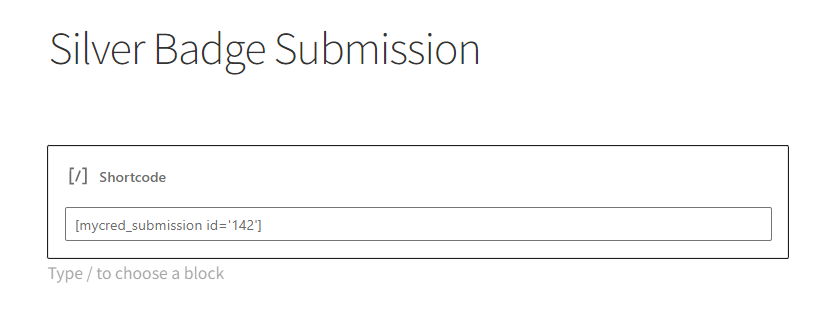
- In the page editor, add the shortcode field.
- Paste the copied Badge Submission Shortcode.
myCred Submission in Sidebar
- myCred Submission shortcode can be placed in the sidebar.
- Navigate to the WordPress Admin Dashboard → Appearance → Widgets.
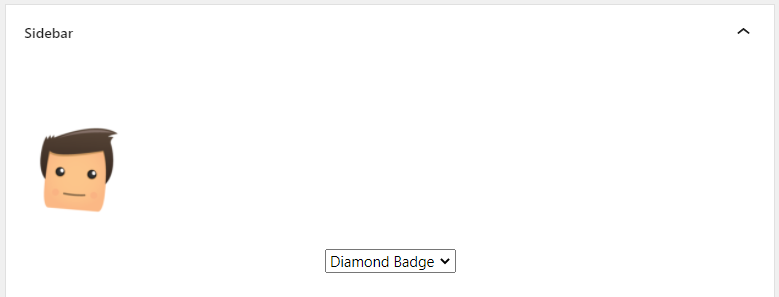
- In the sidebar section, add the myCred Submission block and select the Badge or Rank for submission.
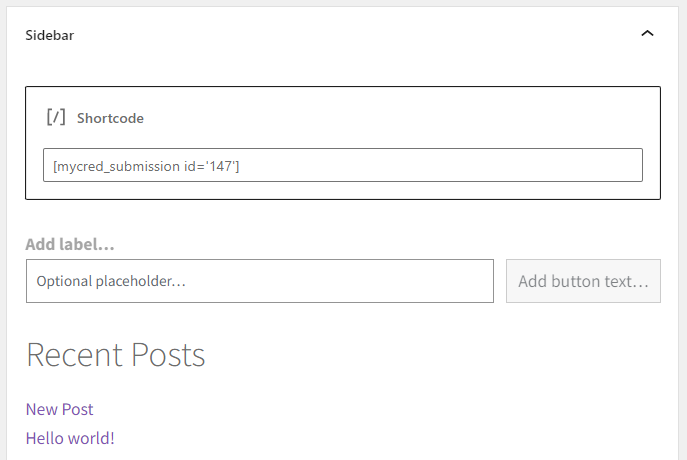
- Or you can also add the shortcode.
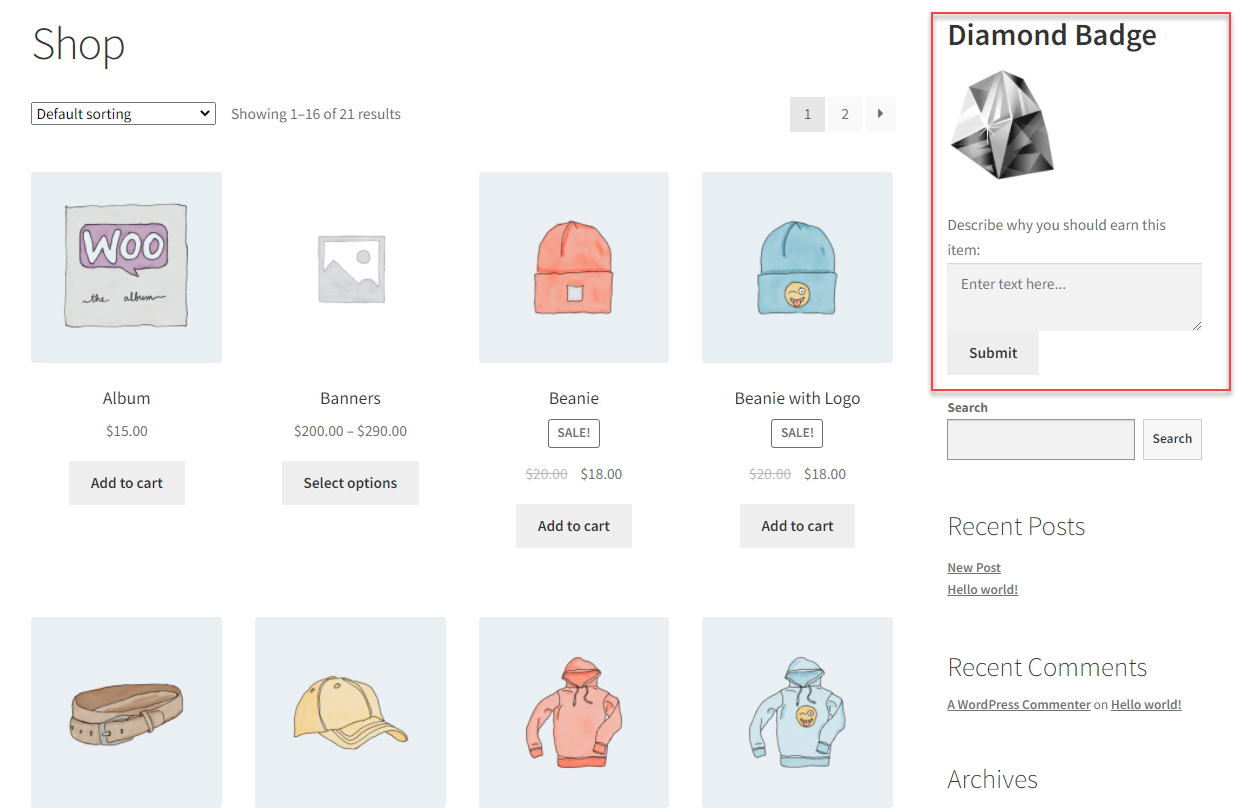
Impact On Front End
- Go to your website.
- Go to the Badge Submission page.
- Your myCred Submission for the Badge is displayed in the sidebar.