Shortcodes
myCred Shortcodes
Description
This shortcode is used by the “Points for referrals” hook which allows your users to gain points for referring visitors and/or signups. This shortcode will return the unique referral ID of the user who views the shortcode. If the user is excluded from using myCRED or the particular point type or if the shortcode is viewed by a visitor this shortcode will return an empty string.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type |
string | No | mycred_default | If you are using multiple point types and the hook is enabled for more then one type, you can use this to define which point type this shortcode belongs to. |
CSS Styling
This shortcode does not return any stylable elements.
Example
<p>Referral URL example: http://mywebsite.com/?mref=[mycred_affiliate_id]</p>
Description
Used by the Point for referrals hook, this shortcode will append the current users referral link to a given URL. If no URL is given, the current page’s URL is used.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
url |
string | No | - | A specific URL that we want to append the referral code to. If not used or left empty, the URL of the page where the shortcode is used will be used. |
type |
string | No | mycred_default | If you are using multiple point types and the hook is enabled for more then one type, you can use this to define which point type this shortcode belongs to. |
CSS Styling
This shortcode does not return any stylable elements.
Example
Example 1: Use the shortcode to present the current page’s URL that users need to use in order to get points for referrals.
Earn points by sharing this page. Copy and paste the following URL: [mycred_affiliate_link]
Example 2: Use the shortcode to present a specific URL that users need to use in order to get points for referrals.
Earn points by sharing. Copy and paste the following URL: [mycred_affiliate_link url="http://www.mycred.me"]
Example 3: Append the referral link directly into an anchor element.
Description
This shortcode will render all active scratch card sets that you currently have installed on your website. Logged in users can then buy a card via this shortcode. Unlike the mycred_scratch_cards shortcode which will only show one particular card set, this shortcode will show multiple.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id |
int or string | No | - | Option to set the requirement for a particular user. Should not be used unless you must check a different user, than the one viewing the shortcode. |
theme |
string | No | gold | Color theme to use. Available values are: plain, inverse, blue, green, gold, red and purple |
show_balance |
int | No | 1 | Option to show a users current balance in the play field. Use 1 to show or zero to hide. |
balance_label |
string | No | "Your Balance:" | The balance label to use. Set this to empty to hide. |
height |
int | No | - | The height of the play field. By default it will use the height of the card. Can either be a pixel value e.g. 100px or a percentage value e.g. 50%. |
bgcolor |
string | No | #f1f1f1 | Play field background color. |
ctype |
string | No | mycred_default | The point type to display, if you select to display a users balance. |
CSS Styling
// Playfield wrapper
.mycred-play-field-wrapper { }
// Top Bar
.mycred-play-bar { }Examples
Example 1: Default usage.
[mycred_all_scratch_cards]
Example 2: Hide balance.
[mycred_all_scratch_cards show_balance=0]
Example 3: Show balance but remove the balance label.
[mycred_all_scratch_cards balance_label=""]
Example 4: Change the theme.
[mycred_all_scratch_cards theme="plain"]
Description
This shortcode allows you to display all published badges. Note that this shortcode will show all badges and not just the badges a user has earned. To show a users earned badges, please use the mycred_my_badges shortcode instead.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
width |
int | No | MYCRED_BADGE_WIDTH | The badge image width to use. |
height |
int | No | MYCRED_BADGE_HEIGHT | The badge image height to use. |
CSS Styling
ul.mycred-users-badges { }
ul.mycred-users-badges div.the-badge { }
// Header (if set to show)
ul.mycred-users-badges div.the-badge h3 { }
// Requirements (if set to show)
ul.mycred-users-badges div.the-badge p { }Example
Example 1: Default usage:
[mycred_badges]
Description
This shortcode allows you to display all published badges that have ever existed on your website and define them under their respective achievement types.
We have includes a badge search functionality that allows any user to run a unique search on all published badges.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
achievement_tabs | INT | No | 1 | Select (1) to enable or (0) to disable the achievement tabs. |
Example
Example 1: Default usage.
[mycred_badges_list]
Description
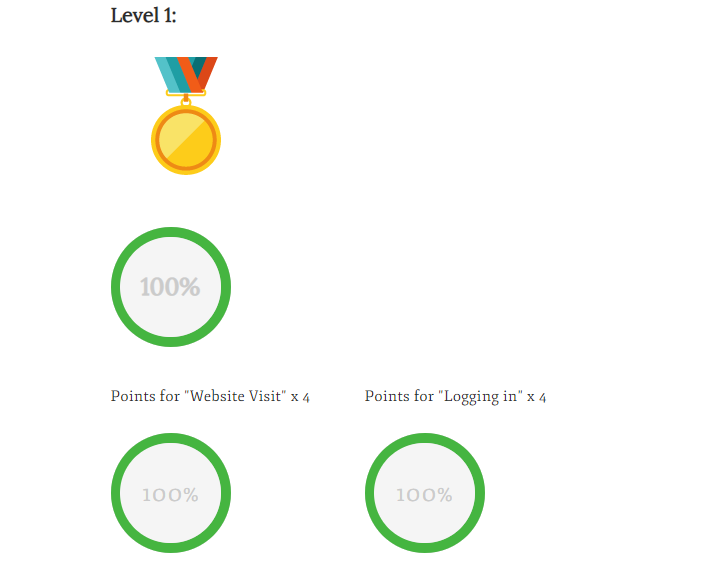
This custom shortcode allows you to show a progress bar for your badges for current user . You can select the colors to use, if the progress bar should be animated and also there is individual progressbar for badge requirement for the users current badge under the progress bar. You can also manually give badge id to render specific badge progress.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
width | INT | No | MYCRED_BADGE_WIDTH | The badge image width to use. |
height | INT | No | MYCRED_BADGE_HEIGHT | The badge image height to use. |
show_badge | INT | No | – | Use when you want to render single or specific badge progress. |
animate | INT | No | 1 | Select to enable (1) or disable (0) the progress bar animation. Note that if a user has reached 100%, the animation will be disabled. |
bgcolor | STRING | No | – | You can use color name as well custom color code e.g #333 |
type | STRING | No | bar | Bar and Radial type of progress you want to show on front end e.g radial,bar. |
Stripe | INT | No | 1 | Option to show (1) or hide (0) show stripe layer on progress. |


Example
Example 1: Default usage.
[mycred_badges_progress]
Description
This shortcode allows you to present the “best” user according to their total accumulated balance or by one or more references. The shortcode by default shows the users name and avatar but this can be customized to show the details you want.
The shortcode will present by default the users avatar and display name, but this can be customized by wrapping the shortcode around custom HTML. See below for available template tags you can use.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
ref | STRING | No | – | Optional reference(s) to base the best user of. Can either be one particular reference or a comma separated list of references. |
from | STRING | No | – | Optional date from when log entries should be calculated. Can be either a well formatted date or keywords like “now” or “today”. See strtotime for further information on available options. |
until | STRING | No | – | Used in combination with “from” the end date of calculations. Can be either a well formatted date or keywords like “now” or “today”. See strtotime for further information on available options. |
types | STRING | No | mycred_default | Option to limit calculation to a particular point type or a comma separated list of point types. |
nothing | STRING | No | “No user found” | Text to show if no user was found to be the best based on your shortcode setup. |
order | STRING | No | DESC | The sort order to use in calculations. Can either be “DESC” for descending or “ASC” for ascending. |
avatar | INT | No | 50 | The size of the avatar image without “px”. |
CSS Styling
.mycred-best-user { }
.mycred-best-user-no-results { }Available Template Tags
%display_name%– replaced with the users display name%first_name%– replaced with the users first name%last_name%– replaced with the users last name%user_email%– replaced with the users email%user_login%– replaced with the users username%avatar%– replaced with the users avatar%total%– replaced with the total calculated points amount%total_abs%– replaced with the total calculated points amount and converted it into a positive number. Use this if you add up negative values but want to show a positive value.%count%– replaced with the total count of log entries found for this result
Examples
Example 1: Show the best user based on who has received most points for approved comments.
[mycred_best_user ref="approved_comment"]
Example 2: Show the user who has gained most points from January 1st 2014 until now. Will calculate all instances no matter what point types there exist.
[mycred_best_user from="2016-01-01" until="now"]
Example 3: Show the user who has spent most points in the store. Note that purchases are stored as a negative value which means we need to reverse the order or the user who spent least will show up.
[mycred_best_user ref="woocommerce_payment" order="ASC"]
Example 4: Show the user who has gained most points from the default point type and a custom point type.
[mycred_best_user types="mycred_default,customtypekey"]
Example 5: Show the user who has gained most points no matter which point type is used, and adjust the template to only show their avatar and nothing else.
[mycred_best_user] <div class="mycred-best-user text-center">%avatar%</div> [/mycred_best_user]
Description
This shortcode will generate an anchor element for buying creds according to given attributes. mycred_buy is the little brother of mycred_buy_form allowing for very simple, straight forward purchase link to a specific payment gateway.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
gateway | STRING | Yes | – | The payment gateway to use with this button. Can not be empty. |
ctype | STRING | No | – | The point type the user gets. Should only be used if you want to sell a custom point type. |
amount | INT or FLOAT | Yes | – | The amount of points the buyer gets. |
gift_to | INT | No | – | Option to gift the purchase to a particular user. If used, you can use either the numeric ID of the user or keywords like “author” for the post author if the shortcode is used inside the loop. |
class | STRING | No | mycred-buy-link btn btn-primary btn-lg | The classes to assign to the button. |
login | STRING | No | buyCRED Settings | Option to show a custom message for visitors (not logged in users). Will default to the message you set in your buyCRED Settings. |
CSS Styling
// The button
a.mycred-buy-link { }Example 1: Buy 50 points (default point type) using Skrill.
[mycred_buy gateway="skrill" amount=50]Buy 50 Points[/mycred_buy]
Example 2: “Gift” the content author 10.50 points (assuming you use decimals in your point type).
[mycred_buy gateway="paypal-standard" amount="10.50" gift_to="author"]Buy This Author 10.50 Points[/mycred_buy]
Example 3: Buy tokens for a specific user using NETbilling.
[mycred_buy gateway="netbilling" amount=100 gift_to=1]Buy %display_name% 100 Points[/mycred_buy]
Example 4: Buy custom points “mycustompoint” via PayPal.
[mycred_buy gateway="paypal-standard" amount=100 ctype="customtypekey"]Buy 100 Coins[/mycred_buy]
Example 5: Buy 10 points using Skrill without the link being rendered as a button but as a regular text link.
[mycred_buy gateway="skrill" amount=10 class=""]Buy 10 Points[/mycred_buy]
Description
This shortcode will generate a html form for purchasing creds. mycred_buy_form offers far more options then the mycred_buy shortcode.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
button | STRING | No | “Buy Now” | The form submit button label. |
gateway | STRING | No | – | Option to pre-select a particular gateway. Leave empty for users to select the gateway they want to use. |
ctype | STRING | No | mycred_default | Option to set the point type the user gets on completed purchases. Leave this empty if you use multiple point types and want your users to select which point type to buy. Should not be used if you only have one point type. |
amount | INT or FLOAT | No | – | Option to pre-set the amount of points the users can buy using this shortcode. If not set, the user will need to nominate the amount in the form. The minimum amount you set in your buyCRED settings are applied here. |
gift_to | INT | No | – | Option to gift the purchase to a particular user. If used, you can use either the numeric ID of the user or keywords like “author” for the post author if the shortcode is used inside the loop. |
gift_by | STRING | No | – | Used in combination with “gift_to”, this is the placeholder text shown in the field where the user nominates who will receive the purchase. This is not used if you set “gift_to” to “author”. |
inline | INT | No | 0 | Controlls if the form should be inline (1) or not (0). Requires themes using the Bootstrap framework. |
e_rate | INT OR FLOAT | No | – | Gateway defined exchange rate can be changed for each shortcode using this attribute e_rate. If admin doesn’t provide any exchange rate value utilizing this attribute in a shortcode, gateway defined exchange rate will be applied by default. |
CSS Styling
// The Form
form.myCRED-buy-form { }Examples
Example 1: Default usage:
[mycred_buy_form]
Example 2: Pre-set amount to be 100 points.
[mycred_buy_form amount=100]
Example 3: Pre-select PayPal as the payment gateway used in this form.
[mycred_buy_form gateway="paypal-standard"]
Description
This shortcode allows you to show your users their currently pending buyCRED purchases. Pending purchases occur when a user has not selected to cancel a payment or if a payment was unsuccessful. Users can view each transaction, select to cancel it or select to attempt a new payment.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
ctype |
STRING | No | mycred_default | Point type filter amongst pending payments. Set to empty if you sell multiple point types and want to show all of them in one table. Should not be used if you only sell one point type. |
pay_now |
STRING | No | “Pay Now” | The label to use for the “Pay Now” action which allows users to attempt to pay for a pending payment that has not yet been completed. |
cancel |
STRING | No | “Cancel” | The label to use for the “Cancel” action which allows users to delete pending payments. |
CSS Styling
// Wrapper always ends with the point type key
div#pending-buycred-payments-mycred_default { }
// The Table
div#pending-buycred-payments-mycred_default table { }
Examples
Example 1: Default usage:
[mycred_buy_pending]
Example 2: Show pending payments for a custom point type:
[mycred_buy_pending ctype="customtypekey"]
Description
This shortcode will generate cashCred’s payment form on the front-end. The following shortcode attributes allow the admin to add payment gateway(s), point types(s), and messages for insufficient funds and excluded users.
Shortcode Attributes
Their are 6 attributes are available in the mycred_cahcred shortcode:
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
button | STRING | No | Submit Request | Button text |
gateways | STRING | No | – | The payment gateways to use allow multiple with comma separated |
types | STRING | No | – | Allowed point types allow multiple with comma separated values |
excluded | STRING | No | You have excluded from this point type. | Message for excluded users |
insufficient | STRING | No | Insufficient Points for Withdrawal. | Message for insufficient balance |
Examples
Example 1:
[mycred_cashcred]
Description
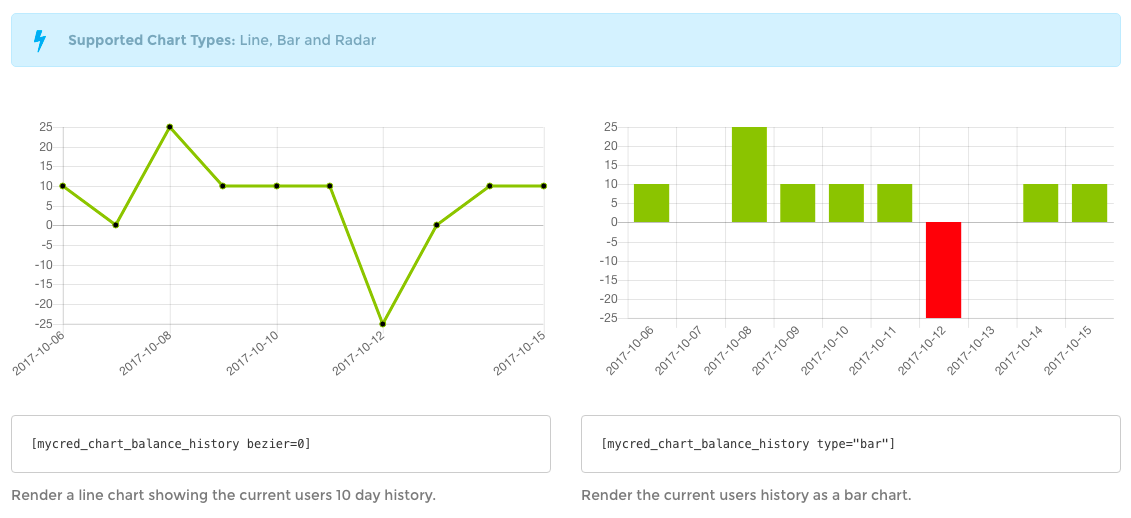
This shortcode will render the total amount of points a specific user has gained / lost on a daily/weekly/monthly/yearly basis. Uses Chart.js 2.7.0
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type |
STRING | No | line | The chart type to render. Supports: line and bar |
ctype |
STRING | No | mycred_default | The point type we want to show data for. Should only be used when you need to show data for a custom point type. |
user |
STRING or INT | No | current | The user whom’s history we want to show. Accepts either a numeric user ID or the keyword current to show the current users history. |
period |
STRING | No | days | The type of periods we want to use. Accepts days, weeks, months and years. |
number |
INT | No | 10 | The number of periods to show in the chart e.g. 10 days or 12 months. |
order |
STRING | No | DESC | The order of which the periods should be sorted. |
title |
STRING | No | – | Option to set a title for the chart. |
animate |
INT | No | 1 | If the chart should be animated (1) or not (0). |
bezier |
INT | No | 1 | If line charts should use bezier curves (1) or not (0). |
labels |
INT | No | 1 | If labels should be shown in the chart (1) or not (0). Not all chart types use labels, it is mainly for bar and line charts where we have both an x and y axis. |
legend |
INT | No | 1 | If a legend should be shown in the chart (1) or not (0). Not all charts show legends. |
width |
STRING | No | – | The chart canvas width. By default the chart will render full with of the container where the shortcode is used. Can be either a pixel value (without px) or a percentage value (with %). |
height |
STRING | No | – | The chart canvas height. Can be either a pixel value (without px) or a percentage value (with %). |
CSS Styling
.chart-container mycred-chart-container { }
.chart-container mycred-chart-container canvas.mycred-chart-canvas { }
Example 1: Default usage.
[mycred_chart_balance_history]

Description
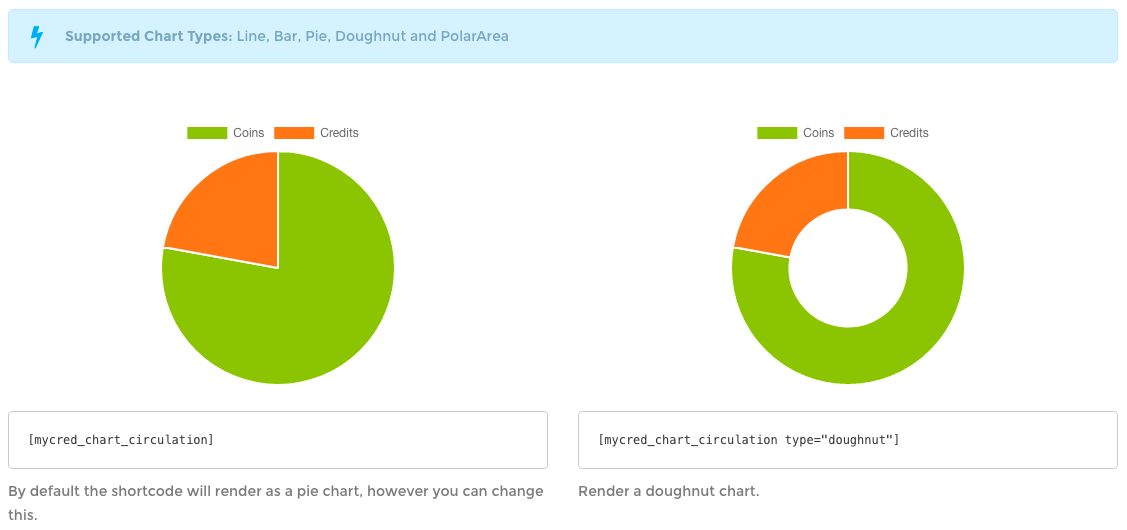
This shortcode will render charts based on the amount of points that currently exists amongst your users. The chart is segmented if you have more than one point type setup. Uses Chart.js 2.7.0
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type | STRING | No | pie | The chart type to render. Supports: pie, doughnut, line, bar, radar and polarArea |
title | STRING | No | – | Option to set a title for the chart. |
animate | INT | No | 1 | If the chart should be animated (1) or not (0). |
bezier | INT | No | 1 | If line charts should use bezier curves (1) or not (0). |
labels | INT | No | 1 | If labels should be shown in the chart (1) or not (0). Not all chart types use labels, it is mainly for bar and line charts where we have both an x and y axis. |
legend | INT | No | 1 | If a legend should be shown in the chart (1) or not (0). Not all charts show legends. |
width | STRING | No | – | The chart canvas width. By default the chart will render full with of the container where the shortcode is used. Can be either a pixel value (without px) or a percentage value (with %). |
height | STRING | No | – | The chart canvas height. Can be either a pixel value (without px) or a percentage value (with %). |
CSS Styling
.chart-container mycred-chart-container { }
.chart-container mycred-chart-container canvas.mycred-chart-canvas { }
Example 1: Default usage.
[mycred_chart_circulation]

Description
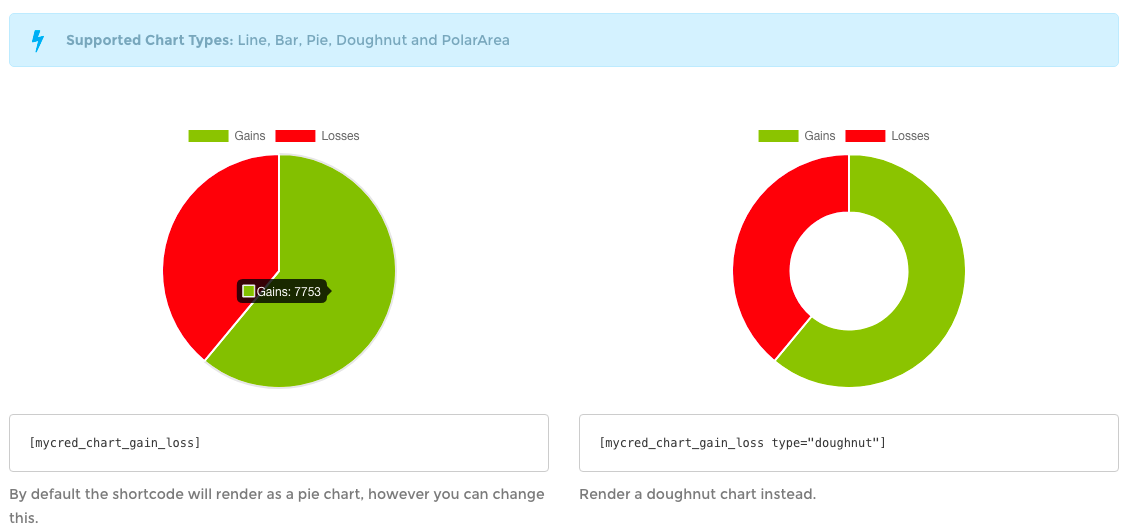
This shortcode will render charts based on the amount of points that has been given to users vs. the total amount taken for a particular point type. Uses Chart.js 2.7.0
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type | STRING | No | pie | The chart type to render. Supports: pie, doughnut, line, bar and polarArea |
ctype | STRING | No | mycred_default | The point type we want to show data for. Should only be used when you need to show data for a custom point type. |
title | STRING | No | – | Option to set a title for the chart. |
animate | INT | No | 1 | If the chart should be animated (1) or not (0). |
bezier | INT | No | 1 | If line charts should use bezier curves (1) or not (0). |
labels | INT | No | 1 | If labels should be shown in the chart (1) or not (0). Not all chart types use labels, it is mainly for bar and line charts where we have both an x and y axis. |
legend | INT | No | 1 | If a legend should be shown in the chart (1) or not (0). Not all charts show legends. |
width | STRING | No | – | The chart canvas width. By default the chart will render full with of the container where the shortcode is used. Can be either a pixel value (without px) or a percentage value (with %). |
height | STRING | No | – | The chart canvas height. Can be either a pixel value (without px) or a percentage value (with %). |
gains | STRING | No | – | Option to use a different word than “Gains”. |
losses | STRING | No | – | Option to use a different word than “Losses”. |
CSS Styling
.chart-container mycred-chart-container { }
.chart-container mycred-chart-container canvas.mycred-chart-canvas { }
Example
Example 1: Default usage.
[mycred_chart_gain_loss]

Description
This shortcode will render the average amount of points that has been awarded on your website for a given period. You can select how far back the chart should go in days, weeks, months or years. Uses Chart.js 2.7.0
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type | STRING | No | line | The chart type to render. Supports: line and bar |
ctype | STRING | No | mycred_default | The point type we want to show data for. Should only be used when you need to show data for a custom point type. |
period | STRING | No | days | The type of periods we want to use. Accepts days, weeks, months and years. |
number | INT | No | 10 | The number of periods to show in the chart e.g. 10 days or 12 months. |
order | STRING | No | DESC | The order of which the periods should be sorted. |
title | STRING | No | – | Option to set a title for the chart. |
animate | INT | No | 1 | If the chart should be animated (1) or not (0). |
bezier | INT | No | 1 | If line charts should use bezier curves (1) or not (0). |
labels | INT | No | 1 | If labels should be shown in the chart (1) or not (0). Not all chart types use labels, it is mainly for bar and line charts where we have both an x and y axis. |
legend | INT | No | 1 | If a legend should be shown in the chart (1) or not (0). Not all charts show legends. |
width | STRING | No | – | The chart canvas width. By default the chart will render full with of the container where the shortcode is used. Can be either a pixel value (without px) or a percentage value (with %). |
height | STRING | No | – | The chart canvas height. Can be either a pixel value (without px) or a percentage value (with %). |
CSS Styling
.chart-container mycred-chart-container { }
.chart-container mycred-chart-container canvas.mycred-chart-canvas { }
Example
Example 1: Default usage.
[mycred_chart_history]

Description
This shortcode will render the total amount of points your users has gained / lost on a daily/weekly/monthly/yearly basis. Uses Chart.js 2.7.0
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type | STRING | No | line | The chart type to render. Supports: line and bar |
ctype | STRING | No | mycred_default | The point type we want to show data for. Should only be used when you need to show data for a custom point type. |
ref | STRING | No | – | The reference we want to show history for. |
period | STRING | No | days | The type of periods we want to use. Accepts days, weeks, months and years. |
number | INT | No | 10 | The number of periods to show in the chart e.g. 10 days or 12 months. |
order | STRING | No | DESC | The order of which the periods should be sorted. |
title | STRING | No | – | Option to set a title for the chart. |
animate | INT | No | 1 | If the chart should be animated (1) or not (0). |
bezier | INT | No | 1 | If line charts should use bezier curves (1) or not (0). |
labels | INT | No | 1 | If labels should be shown in the chart (1) or not (0). Not all chart types use labels, it is mainly for bar and line charts where we have both an x and y axis. |
legend | INT | No | 1 | If a legend should be shown in the chart (1) or not (0). Not all charts show legends. |
width | STRING | No | – | The chart canvas width. By default the chart will render full with of the container where the shortcode is used. Can be either a pixel value (without px) or a percentage value (with %). |
height | STRING | No | – | The chart canvas height. Can be either a pixel value (without px) or a percentage value (with %). |
CSS Styling
.chart-container mycred-chart-container { }
.chart-container mycred-chart-container canvas.mycred-chart-canvas { }
Example
Example 1: Default usage.
[mycred_chart_instance_history]

Description
This shortcode will render a list of balances ordered by size. Uses Chart.js 2.7.0
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type |
STRING | No | bar | The chart type to render. Supports: pie, doughnut, line, bar, radar and polarArea |
ctype |
STRING | No | mycred_default | The point type we want to show data for. Should only be used when you need to show data for a custom point type. |
number |
INT | No | 10 | The number of balances to show. |
order |
STRING | No | DESC | The order of which the balances should be sorted. |
title |
STRING | No | – | Option to set a title for the chart. |
animate |
INT | No | 1 | If the chart should be animated (1) or not (0). |
bezier |
INT | No | 1 | If line charts should use bezier curves (1) or not (0). |
labels |
INT | No | 1 | If labels should be shown in the chart (1) or not (0). Not all chart types use labels, it is mainly for bar and line charts where we have both an x and y axis. |
legend |
INT | No | 1 | If a legend should be shown in the chart (1) or not (0). Not all charts show legends. |
width |
STRING | No | – | The chart canvas width. By default the chart will render full with of the container where the shortcode is used. Can be either a pixel value (without px) or a percentage value (with %). |
height |
STRING | No | – | The chart canvas height. Can be either a pixel value (without px) or a percentage value (with %). |
CSS Styling
.chart-container mycred-chart-container { }
.chart-container mycred-chart-container canvas.mycred-chart-canvas { }
Example
Example 1: Default usage.
[mycred_chart_top_balances]

Description
This shortcode will render a list of the most common ways your users gain / spend points on your site. These results are based on references. Uses Chart.js 2.7.0
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type |
STRING | No | bar | The chart type to render. Supports: pie, doughnut, line, bar, radar and polarArea |
ctype |
STRING | No | mycred_default | The point type we want to show data for. Should only be used when you need to show data for a custom point type. |
number |
INT | No | 10 | The number of references to show. |
order |
STRING | No | DESC | The order of which the references should be sorted. |
title |
STRING | No | – | Option to set a title for the chart. |
animate |
INT | No | 1 | If the chart should be animated (1) or not (0). |
bezier |
INT | No | 1 | If line charts should use bezier curves (1) or not (0). |
labels |
INT | No | 1 | If labels should be shown in the chart (1) or not (0). Not all chart types use labels, it is mainly for bar and line charts where we have both an x and y axis. |
legend |
INT | No | 1 | If a legend should be shown in the chart (1) or not (0). Not all charts show legends. |
width |
STRING | No | – | The chart canvas width. By default the chart will render full with of the container where the shortcode is used. Can be either a pixel value (without px) or a percentage value (with %). |
height |
STRING | No | – | The chart canvas height. Can be either a pixel value (without px) or a percentage value (with %). |
CSS Styling
.chart-container mycred-chart-container { }
.chart-container mycred-chart-container canvas.mycred-chart-canvas { }
Example 1: Default usage.
[mycred_chart_top_instances]

Description
This shortcode allows you to show the avatars of buyers of the content.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
post_id |
INT | No | – | Option to provide a post ID. If not used, the current posts ID is used instead. |
number |
INT | No | 10 | The number of avatars to show. |
size |
INT | No | 42 | The avatar size in pixels. |
ctype |
STRING | No | – | Option to show buyers that paid using a particular point type. Should not be used if you only have one point type installed or if users can only pay using one point type. |
use_email |
INT | No | 0 | By default avatars are loaded using the users ID (0) but you can select to show avatars based on their email instead (1). |
default |
STRING | No | – | Default image to use. Requires an image URL. If not used, the WordPress default one is used. |
alt |
STRING | No | – | Option to set the avatar images alt attribute. |
CSS Styling
.mycred-sell-this-buyers { }
Examples
Example 1: Default usage.
[mycred_content_buyer_avatars]
Example 2: Show 15 avatars instead of the default 10.
[mycred_content_buyer_avatars number=15]
Example 3: Change the avatar size to 100×100 pixel.
[mycred_content_buyer_avatars size=100]
Description
This shortcode renders the total number of users that have purchased the content. Must be used inside the loop, either in the content field or in your theme’s template files.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
wrapper | STRING | No | – | The HTML element to use as the wrapper around the number. Should not be used if you do not want to use a wrapping element. |
post_id | INT | No | – | Option to provide a post ID. If not used, the current posts ID is used instead. |
CSS Styling
.mycred-sell-this-author-count { }Example
Example 1: Default usage.
[mycred_content_buyer_count]
Description
This shortcode renders the total number of times the content has been purchased. Must be used inside the loop, either in the content field or in your theme’s template files.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
wrapper | STRING | No | – | The HTML element to use as the wrapper around the number. Should not be used if you do not want to use a wrapping element. |
post_id | INT | No | – | Option to provide a post ID. If not used, the current posts ID is used instead. |
CSS Styling
.mycred-sell-this-sales-count { }Example
Example 1: Default usage.
[mycred_content_sale_count]
Description
This shortcode allows your users to unsubscribe to any email notifications you have setup that are sent to the user. Notices sent to admins can not be unsubscribed!
Remember that in order for notifications to show up in this list, you must have set the “Label” field for each email notice. If you do not set the label, the shortcode will not show this notice and users will not be able to unsubscribe!
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
success | STRING | No | “Settings Updated” | The message to show users when they have successfully updated their subscription settings. |
CSS Styling
// The form
form#mycred-email-subscriptions { }
// The table
form#mycred-email-subscriptions table { }
// Unsubscribe Column
form#mycred-email-subscriptions table .check { }
// The notice label Column
form#mycred-email-subscriptions table .notice-title { }Example
Example 1: Show a custom message when someone views the shortcode without being logged in.
[mycred_email_subscriptions] <p>Please login to unsubscribe from email notifications</p> [/mycred_email_subscriptions]
Description
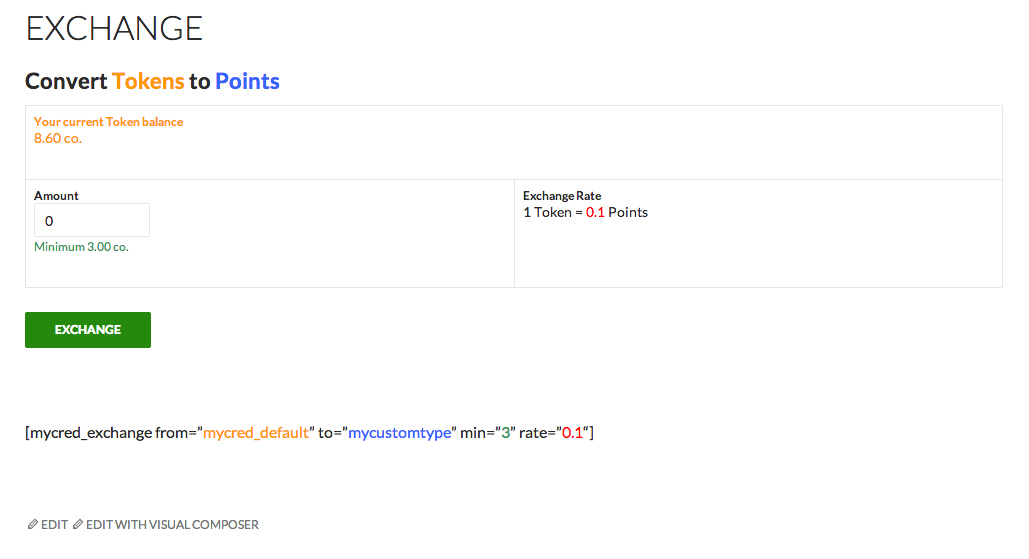
This shortcode allows your users to exchange one particular point type for another based on an exchange rate that you set for the shortcode. You can use the shortcode multiple times to allow exchanges between multiple types but exchanges can only be done in one direction per shortcode.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
from | STRING | Yes | – | The point type to exchange from. |
to | STRING | Yes | – | The point type to exchange to. |
rate | INT or FLOAT | Yes | 1 | The exchange rate between the two point types. |
min | INT or FLOAT | Yes | 1 | The minimum amount of points that must be exchanged. |
button | STRING | No | Exchange | The form submit buttons label. |
CSS Styling
// Wrapper
div.mycred-exchange { }
// The Table
div.mycred-exchange form table { }Example
Example 1: Let users exchange the default point type to a custom point type at a rate of 1 for 1.
[mycred_exchange from="mycred_default" to="customtypekey"]
[mycred_give]
This shortcode allows you to give your users points when this shortcode is rendered. These points are created “out of thin air and not from a specific account / user. You can insert this in page/post content or in a template file.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
amount | INT or FLOAT | Yes | – | The amount of points to give. |
user_id | INT or STRING | No | current user | The user to receive the points. Accepts either a numeric user ID or the keyword “current” for the current user viewing the shortcode. |
log | STRING | Yes | – | The log entry template to use when users get points. |
ref | STRING | Yes | “gift” | The reference to log the points under. |
limit | INT | Yes | 0 | The maximum number of times each user can gain points from this shortcode. Use zero for unlimited. |
type | STRING | No | mycred_default | The point type to give. Should not be used if you only have one point type installed. |
CSS Styling
This shortcode does not return any stylable elements.
Example
Example 1: Give the current user 10 points for viewing this page.
[mycred_give amount=10 log="Bonus points for reading our special article" ref="bonus_points"]
Description
This shortcode allows you to hide parts of your content for those who fulfil the requirements you set. This shortcode is the opposite of the mycred_show_if shortcode. You can set a balance requirement, rank requirement (if the Ranks add-on is enabled) or a reference count.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
balance | INT or FLOAT | No | -1 | Option to set a balance requirement in order to show the content. Can be combined with other requirements. |
rank | INT or STRING | No | -1 | Option to set a rank requirement in order to show the content. Can be combined with other requirements. Accepts either the rank post ID or the rank title (case sensitive). |
ref | STRING | No | – | Option to set a reference requirement in order to show the content. Can be combined with other requirements. Must be used in combination with the “count” attribute. Together you can choose for example to require a user to have gained points 10 times or more for comments in order to show the content. |
count | INT | No | -1 | Used in combination with the “ref” attribute and defines the number of instances the given reference should return in order for the content to be shown. |
ctype | STRING | No | mycred_default | Option to set the point type for requirements. If you have ranks for multiple point types, this all also affect the rank requirement. |
visitors | STRING | No | – | Optional text to show to visitors. Only logged in users can qualify to see the content. |
comp | STRING | No | AND | Option to set the comparison between multiple requirements. Accepts either “AND” or “OR”. |
user_id | INT or STRING | No | – | Option to set the requirement for viewing the content to a particular user. Should not be used unless you must check a different users requirement than the one viewing the shortcode. |
CSS Styling
// Wrapping element around content
div.mycred-hide-this-content { }Examples
Example 1: Hide content if the current user is: logged in and have 100 points or more.
[mycred_hide_if balance=100]Hidden content.[/mycred_hide_if]
Example 2: Hide content if the current user is: logged in and have 0.010 points or more.
[mycred_hide_if balance="0.010"]Hidden content.[/mycred_hide_if]
Example 3: Hide content if the current user is: logged in and have the “Commander“ rank.
[mycred_hide_if rank="Commander"]Hidden content.[/mycred_hide_if]
Example 4: Hide content if the current user is: logged in, have 1000 points or more and have the “Commander“ rank.
[mycred_hide_if balance=1000 rank="Commander"]Hidden content.[/mycred_hide_if]
Example 5: Hide content if the current user is: logged in and have gained points for approved comments at least 10 times.
[mycred_hide_if ref="approved_comment" count=10]Hidden content.[/mycred_hide_if]
Example 6: Hide content if the current user is: logged in and must have either a) gained points for approved comments at least 10 times OR have the rank “Master“.
[mycred_hide_if ref="approved_comment" count=10 rank="Master" comp="OR"]Hidden content.[/mycred_hide_if]
Example 7: Hide content if the current user is: logged in have at least 100 tokens (a custom point type)
[mycred_hide_if balance=100 ctype="customtypekey"]Hidden content.[/mycred_hide_if]
Description
This shortcode allows you to show your log in the front end. You can select to show all log entries or show a specific users log entries. Perfect for a “History” page for your users if you do not allow them into the admin area.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | STRING | No | “current” | Option to filter the log based on a particular user. Set to empty to show all log entries. |
number | INT | No | 10 | The number of entries to show per page. |
time | STRING | No | – | Option to filter the history based on time or date. Accepts the keywords “today”, “yesterday”, “thisweek”, “thismonth” or a comma separated list of two dates. See strtotime for further information on available options. |
ref | STRING | No | – | Option to filter the log based on a particular reference or a comma separated list of references. |
order | STRING | No | – | Option to set the order of the log entries. Accepts “DESC” for descending or “ASC” for ascending. |
show_user | INT | No | 0 | Option to show the user column in the table (1) or hide it (0). |
show_nav | INT | No | 1 | Option to show navigation for the log table (1) or not (0). |
login | STRING | No | – | Optional message to show when a visitor views the log. Leave empty if you want to show the log for visitors as well. |
type | STRING | No | mycred_default | Option to filter the history based on point type. Should not be used if you only have one point type installed. |
pagination | INT | No | 10 | New in 1.7, this sets the number of pages to show in the pagination. |
inlinenav | INT | No | 0 | Insert custom CSS to style navigation to be inline. Should only be used when the navigation is rendered vertically (0) instead of horizontal (1). Added in 1.7.5. |
CSS Styling
// The wrapper
.mycred-history-wrapper { }
// The table
table.mycred-table { }
// Table columns
table.mycred-table .column-time { }
table.mycred-table .column-username { }
table.mycred-table .column-creds { }
table.mycred-table .column-entry { }
// Navigation
.mycred-history-wrapper nav { }
.mycred-history-wrapper nav ul { }
.mycred-history-wrapper nav ul li { }Examples
Example 1: Show current user’s last 20 entries.
[mycred_history user_id="current" number=20]
Example 2: Show all log entries including the user column.
[mycred_history show_user=1]
Example 3: Show the user with the ID 1′s history for the custom point type “mytype”.
[mycred_history user_id=1 type="customtypekey"]
Example 4: Show todays log entries for everyone.
[mycred_history show_user=1 time="today"]
Example 5: Show log entries for a specific reference. In this example, show all buyCRED Points purchases made via PayPal
[mycred_history show_user=1 ref="buy_creds_with_paypal_standard"]
Example 6: Show log entries for all point types in a single table (requires 1.7.5 or higher)
[mycred_history show_user=1 type=""]
Description
This shortcode will generate a table where all enabled hooks for a particular point type is listed. You can use this to show how your users can earn points based on how you setup your hooks.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type | STRING | No | mycred_default | Option to filter hooks by point type. Should not be used if you only have one point type installed. |
gains | INT | No | 1 | Select to show either: ways a user can earn points (1) or ways a user can lose points (0). |
user | STRING | No | -user- | Text to show for user related template tags since they can not be rendered here |
post | STRING | No | -post- | Text to show for post related template tags since they can not be rendered here. |
comment | STRING | No | -comment- | Text to show for comment related template tags since they can not be rendered here. |
amount | STRING | No | – | Text to show for amount related template tags since they can not be rendered here. |
nothing | INT | No | – | Message to show when no active hooks were found for your setup. |
CSS Styling
// The table
.mycred-hook-table { }
// Table columns
.mycred-hook-table .column-instance { }
.mycred-hook-table .column-amount { }
.mycred-hook-table .column-limit { }Example
Example 1: Default usage.
[mycred_hook_table]
Description
This shortcode allows you to create leaderboards that are based on either your users current / total balances or based on events in the log, e.g. a leaderboard showing who gained most points from approved comment or published content.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
number | INT | No | 25 | The number of users to show in the leaderboard. |
order | STRING | No | DESC | Order of the leaderboard. Accepts “DESC” for descending and “ASC” for ascending. |
offset | INT | No | 0 | Option to offset the leaderboard from the first position. |
type | STRING | No | mycred_default | The point type to base the leaderboard on. Should not be used if you only have one point type installed. |
based_on | STRING | No | balance | Option to base the leaderboard on users balance (balance) or a particular reference. For example basing a leaderboard on who got most points for approved comments. |
total | INT | No | 0 | When showing a leaderboard based on balances, you can select to use users total balance (1) instead of their current balance (0). Added in 1.7.5. |
wrap | STRING | No | li | The wrapping element to use for the list. By default the leaderboard renders an organized list (ol) and each item uses a list element (li). |
template | STRING | No | #%position% %user_profile_link% %cred_f% | The template used for each row in the leaderboard. Accepts user related template tags and amount related template tags. |
nothing | STRING | No | Leaderboard is empty | The message to show users when the leaderboard is empty. |
current | INT | No | 0 | Option to append the current users position to the bottom of the leaderboard if the user is not in the list. Use 1 to show the user or 0 to skip. |
exclude_zero | INT | No | 1 | Option to filter out users with zero balances / results. Use 1 to enable and 0 to disable. |
timeframe | STRING | No | – | If the leaderboard is based on references, you can set a timeframe for the leaderboard. Accepts the keywords “today” for todays leaderboard, “this-week” for this weeks leaderboard, “this-month” for this months leaderboard or a well formatted date to start from. |
CSS Styling
// Organized list leaderboards
ol.myCRED-leaderboard { }
// First user row
ol.myCRED-leaderboard li.first { }
// Alternating row
ol.myCRED-leaderboard li.alt { }
// If leaderboard is empty
p.mycred-leaderboard-none { }Examples
Example 1: Show a leaderboard based on balances with the top 10 users.
[mycred_leaderboard number=10]
Example 2: Show bottom 10 users with the lowest balance first.
[mycred_leaderboard number=10 order="ASC"]
Example 3: First show the top 3 users then in a new shortcode we show the next 10 users down the list.
Top 3 Users: [mycred_leaderboard number=3] Next 10: [mycred_leaderboard number=10 offset=3]
Example 4: Show top 3 users without the profile link just showing their display name.
[mycred_leaderboard number=3 template="#%position% %display_name% %cred_f%"]
Example 5: Use HTML in your row template
[mycred_leaderboard number=3] #%position% %display_name% [/mycred_leaderboard]
Example 6: Instead of an organized list, create a table. (requires myCRED 1.1.2)
[mycred_leaderboard wrap=””]
[/mycred_leaderboard]
| Position | Name | Points |
|---|---|---|
| %position% | %display_name% | %cred_f% |
Example 7: Show a leaderboard for users who have spent most points in your WooCommerce store.
[mycred_leaderboard based_on="woocommerce_payment" order="ASC"]
Description
This shortcode allows you to award or deduct points from the current user when their click on a link. This shortcode will always generate a link, even if the user viewing it has already clicked on it / reached their limit or if the shortcode is viewed by a user that is logged out. However no points will be paid out unless the user is logged in, are not excluded and have not yet reached the limit you might have set for the “Points for clicking on links” hook.
If you do not set a point amount to award in the shortcode, the amount you set in the hook will be paid out instead.
You can set a limit for how many times a user can gain points for clicking on each individual link. This can either be enforced using the URL you set for the link or using an ID. If you set to enforce a limit using an ID and you do not set an ID in your shortcode, the hook will convert the URL into an ID.
This shortcode uses AJAX to award points. This means that a link will not redirect a user to the targeted URL until the AJAX handler has responded with a result. This in turn can on some sites results in a slight delay from the moment you click on the link until your browser starts loading the URL. This of course only occurs if you do not use the target attribute.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
href | STRING | Yes | – | The URL the link leads to. |
amount | INT or FLOAT | No | – | The amount of points to give users to clicking on the link. If not set, the amount you set in the hook will be awarded. |
ctype | STRING | No | mycred_default | The point type to give users. Should not be used if you only have one point type installed. |
id | STRING | No | – | Option to set the ID attribute for the anchor. |
rel | STRING | No | – | Option to set the ref attribute for the anchor. |
class | STRING | No | – | Option to set the class attribute for the anchor. |
title | STRING | No | – | Option to set the title attribute for the anchor. |
target | STRING | No | – | Option to set the target attribute for the anchor. |
style | STRING | No | – | Option to set the style attribute for the anchor. |
hreflang | STRING | No | – | Option to set hreflang attribute for the anchor. |
media | STRING | No | – | Option to set the media attribute for the anchor. |
type | STRING | No | – | Option to set the type attribute for the anchor. |
onclick | STRING | No | – | Option to set the onclick attribute for the anchor. |
CSS Styling
a.mycred-points-link { }Examples
Example 1: Give 1 point for clicking on a link.
[mycred_link amount=1 href="http://www.mycred.me" target="_blank"]View portfolio[/mycred_link]
Example 2: Give 10 custom point type “coins” for clicking on a link.
[mycred_link amount="10.000" href="http://www.mycred.me" target="_blank" ctype="coins"]View portfolio[/mycred_link]
Example 3: Give users points based on your hook settings.
[mycred_link href="http://www.mycred.me"]View portfolio[/mycred_link]
Description
This shortcode allows you to list all ranks with the point requirements and / or the members count for each rank. You can customize how each row is presented by wrapig the shortcode around your template.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
order | STRING | No | DESC | The order of the ranks. Accepts “DESC” for descending order or “ASC” ascending order. |
ctype | STRING | No | mycred_default | Option to filter ranks by point type. Should not be used if you only have one point type installed. |
wrap | STRING | No | div | The element to wrap around each rank. Can not be empty. |
Available Template Tags
For your row template you can use the General template tags and the following:
%rank%Rank title%rank_logo%Rank Logo%min%Minimum point requirement%max%Maximum point requirement%count%Number of users with this rank
CSS Styling
// Wrapper
div.mycred-rank-list { }
// Default row template
div.mycred-rank-list p { }Examples
Example 1: List ranks using paragraphs.
[mycred_list_ranks wrap=""] <p>%rank_logo% %rank% <span class="req">%min% – %max%</span></p> [/mycred_list_ranks]
Example 2: List ranks using an unorganized list.
[mycred_list_ranks wrap="ul"] <li>%rank_logo% %rank% <span class="req">%min% – %max%</span></li> [/mycred_list_ranks]
Description
This shortcode allows your users to redeem coupons you created using the Coupons add-on.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
label | STRING | No | Coupon | The coupon label. Can not be empty. |
button | STRING | No | Apply Coupon | The form submit buttons label. |
placeholder | STRING | No | – | The placeholder label for the coupon field. |
CSS Styling
div.mycred-coupon-form { }Example
Example 1: Default usage.
[mycred_load_coupon]
Description
This shortcode allows you to list all published myCRED Lotteries. You can select to show all or a specific number of lotteries if you run more then one.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
number |
INT | No | -1 | Number of lotteries to show. Use -1 to show all published lotteries. |
status |
STRING | No | publish | The status of the lotteries to show. |
show_title |
INT | No | 1 | Option to show the title for each lottery (1) or hide the title (0). |
nothing |
STRING | No | There are no active lotteries at this time | The message to show users when no active lotteries exists. |
CSS Styling
// Wrapper
div#myCRED-all-lotteries { }
// Lottery loop
div.mycred-lottery { }
// Title (if shown)
h2.lottery-title { }
Examples
Example 1: Show last 2 lotteries.
[mycred_lotteries number=2]
Example 1: Show only private lotteries without a title.
[mycred_lotteries status="private" show_title=0]
Description
This shortcode allows you to show a particular lottery. Users who are logged in and can afford to play can play the lottery using this shortcode.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
id | INT | Yes | – | The lottery ID to show. |
show_title | INT | No | 1 | Option to show the lottery title (1) or hide the title (0). |
show_results | INT | No | 1 | Option to show the lottery results (1) or hide the results (0). |
CSS Styling
// Wrapper
div.mycred-lottery { }
// Play area
div.mycred-play-area { }Example
Example 1: Show the lottery with the ID 4 but hide the lottery’s title.
[mycred_lottery id=4 show_title=0]
Description
This shortcode will show the given lotteries current jackpot.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
id | INT | Yes | – | The lottery ID to show. |
format | INT | No | 1 | Option to show the jackpot formatted (1) or show it in plain format (0). |
CSS Styling
This shortcode does not return any stylable elements.
Example
Example 1: Default usage.
[mycred_lottery_jackpot id=123]
Description
This shortcode allows quick purchases of lottery entries with or without a custom price. You can for example use this shortcode for a “Quickpick” feature for “pick numbers” lotteries where the lottery will pick x numbers randomly for your user.
Furthermore this shortcode allows you to set a custom price for entering the lottery. If the price is set for the shortcode then the user will be charged this amount each time they click on the button. Note that the shortcode is bound by the same rules as you setup for your lottery, so if you have selected to exclude certain users or limit entries, these rules will be enforced by this shortcode as well.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
id | INT | Yes | – | The lottery ID to show. |
entries | INT | No | 1 | The number of entries to pick |
draws | INT | No | 1 | The number of draws to pick. |
cost | INT or FLOAT | No | 0 | The cost of the quick draw. Use zero for free plays. |
label | STRING | No | – | Button label. |
loading | STRING | No | “Working …” | Text to show while the quick pick is setup. |
confirm | STRING | No | “Are you sure you want to get the quickdraw?” | Confirmation message to show before the quick pick is setup. |
class | STRING | No | btn btn-lg btn-primary button button-primary button-large | Button classes. |
CSS Styling
// Wrapper
.mycred-lottery-quickpick { }
// Results box
.mycred-lottery-quickpick .mycred-my-plays { }Examples
Example 1: Quickpick 5 sets of numbers for a “pick numbers“ lottery with the ID 1. No repeat.
[mycred_lottery_quickpick id=1 entries=5]Quickpick 5 Entries[/mycred_lottery_quickpick]
Example 2: Quickpick 1 entry for the next 10 draws for the lottery with the ID 2.
[mycred_lottery_quickpick id=2 entries=1 draws=10]Quickpick for 10 Draws[/mycred_lottery_quickpick]
Example 3: Quickpick 1 entry for the next 10 draws with the custom price of 5 points.
[mycred_lottery_quickpick id=2 entries=1 draws=10 cost=5]10 Week Quickpick[/mycred_lottery_quickpick]
Description
This shortcode allows you to so the results of a myCRED lottery. If you have more then one lotteries then you can use this shortcode multiple times as long as each one is set to show a unique lottery.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
id | INT | Yes | – | The lottery ID to show. |
user_row | STRING | No | %display_name% | The row template to use when showing each winner. Accepts general template tags and user related template tags. |
order | STRING | No | DESC | The order of the draw history. Accepts either DESC for descending or ASC for ascending order. |
number | INT | No | -1 | Number of past draws to show. Use -1 to show all. |
draw_id | INT | No | – | Option to show the winners of a particular draw. Should not be used if showing all draws. |
CSS Styling
// Wrapper
div.mycred-lotto-results { }Example
Example 1: Return the results for the lottery that has the ID 4.
[mycred_lottery_results id=4]
Description
This shortcode allows you to show how many points users can win for the nominated lottery.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
id |
INT | Yes | – | The lottery ID to show. |
CSS Styling
// Results table
table#mycred-lottery-winnings { }
// Columns
table#mycred-lottery-winnings th.correct-picks { }
table#mycred-lottery-winnings th.prize { }
table#mycred-lottery-winnings th.no-winners { }
Example
Example 1: Default usage.
[mycred_lottery_winnings id=123]
Description
This shortcode will show the user who is viewing it their earned badges. This shortcode will not show all badges no matter if a user has earned them or not. To show all badges, please use the mycred_badges shortcode instead.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
show | STRING | No | earned | Option to set if you want to show the badges a user has earned (earned) or if you want to show all badges (all). |
width | INT | No | MYCRED_BADGE_WIDTH | The width of each badge image in pixels without the px. Do not use if you want to use the width set by the MYCRED_BADGE_WIDTH constant. |
height | INT | No | MYCRED_BADGE_HEIGHT | The height of each badge image in pixels without the px. Do not use if you want to use the height set by the MYCRED_BADGE_HEIGHT constant. |
user_id | STRING | No | current | Option to show badges of a particular user. Accepts “current” for current user, “author” to show the post authors badges or a numeric user ID. Note that if you use “author”, the shortcode must be used inside the loop! |
CSS Styling
ul.mycred-users-badges { }
// Earned badges
ul.mycred-users-badges img { }
// All badges
ul.mycred-users-badges div.the-badge { }Examples
Example 1: Default usage (show earned badges).
[mycred_my_badges]
Example 2: Show all badges, even those the user has not yet earned.
[mycred_my_badges show="all"]
Description
This shortcode allows you to show the balance of the user viewing the shortcode or a specific user. By default, the balance is displayed formatted with a wrapping element, however these can be disabled and you can show a balance inline without any formatting.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | STRING | No | current | Option to show the balance of a particular user. Accepts “current” for current user or a user ID. |
title | STRING | No | – | Option to show a “title” before the balance element. |
title_el | STRING | No | h1 | If a title is set, you can set the HTML element to wrap around the title. |
balance_el | STRING | No | div | The balance element wrapping element. Set to empty if you do not want to use this. |
wrapper | INT | No | 1 | Option to wrap the title / balance elements around with a wrapping element (1) or to hide this wrapping element (0). |
formatted | INT | No | 1 | Option to show the balance formatted (1) with a prefix / suffix or show without any formatting (0). Added in 1.7 |
type | STRING | No | mycred_default | The point type to show. Should not be used if you only have one point type installed. |
CSS Styling
// outer weapper (if used)
.mycred-my-balance-wrapper { }
// balance title element (if used)
.mycred-my-balance-wrapper h1 { }
// balance wrapper (if used)
.mycred-my-balance-wrapper div { }Examples
Example 1: Default usage.
[mycred_my_balance]
Example 2: Show message for logged out users. (Please note that the old login shortcode attribute was removed!)
[mycred_my_balance]Please login to view your balance[/mycred_my_balance]
Example 3: Remove all wrappers and only show the balance. (required 1.3 or higher)
[mycred_my_balance wrapper=0 title_el="" balance_el=""]
Example 4: Show balance for a custom point type.
[mycred_my_balance type="customtypekey"]
Description
This shortcode will convert the total amount of points your users has gained / lost into specified currency.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
rate | STRING | No | 1 | Insert your conversion rate as per your wish even in decimal points. The Points will be multiplied with the defined figure. |
ctype | STRING | No | mycred_default | The point type we want to show data for. Should only be used when you need to show data for a custom point type. |
prefix | STRING | No | – | Place any text/sign (e.g; $) before the converted figure. |
suffix | STRING | No | – | Place any text/sign (e.g; $) after the converted figure. |
decimal | INTEGER | No | 1 | Show result with xx number of decimal places. |
Example
Example 1: Default usage.
[mycred_my_balance_converted]
Description
This shortcode allows you to show the rank title or logo of the user viewing the shortcode. Will not show anything if viewed by someone who is not logged in.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | STRING | No | current | Option to show the rank of a particular user. Accepts “current” for current user or a user ID. |
ctype | STRING | No | mycred_default | The point type to show. Should not be used if you only have one point type installed. |
show_title | INT | No | 1 | Option to show the rank title (1) or not (0). |
show_logo | INT | No | 1 | Option to show the rank logo (1) or not (0). |
logo_size | STRING | No | post-thumbnail | The logo size (if set to be shown). accepts “post-thumbnail” for thumbnail size, “full” for full size. |
first | STRING | No | logo | Option to show title first (title) or the logo (logo) first. |
CSS Styling
div.mycred-my-rank { }
// If logo is used
div.mycred-my-rank img { }Examples
Example 1: Show current users rank logo only.
[mycred_my_rank show_title=0 show_logo=1]
Example 2: Show a given users rank and the rank logo but with the rank first.
[mycred_my_rank user_id=123 show_title=1 show_logo=1 first="name"]
Example 3: Show the current users rank for a custom point type.
[mycred_my_rank user_id="current" ctype="customtypekey"]
Usage in content
[mycred_my_ranking]
Usage in theme files
echo do_shortcode( '[mycred_my_ranking]' );
Shortcode Attributes
| Attribute | Type | Default | Required |
|---|---|---|---|
user_id | ( int ) | current user | no |
| Option to show a particular users leaderboard position. Will default to the current users ID if not set. | |||
| Attribute | Type | Default | Required |
|---|---|---|---|
ctype | ( string ) | mycred_default | no |
| The point type in question for the leaderboard. | |||
| Attribute | Type | Default | Required |
|---|---|---|---|
based_on | ( string ) | balance | no |
| Option to set what the leaderboard is based on in order to get the users position. This can either be their current balance (balance) or a reference. | |||
| Attribute | Type | Default | Required |
|---|---|---|---|
missing | ( int|string) | 0 | no |
| Option to set what to return when a user does not have a position in the leaderboard. | |||
CSS Styling
This shortcode does not render any style-able elements.
Examples
Example 1: Get the current users position in a leaderboard based on most points gained for approved comments.
[mycred_my_ranking based_on="approved_comment"]
Example 2: Get the current users leaderboard position for the custom point type “cointype”.
[mycred_my_ranking ctype="cointype"]
[mycred_my_ranks]
This shortcode allows you to show all ranks a user currently has. Note that this is only usable when you have ranks for multiple point types.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | STRING | No | current | Option to show the rank of a particular user. Accepts “current” for current user or a user ID. |
show_title | INT | No | 1 | Option to show the rank title (1) or not (0). |
show_logo | INT | No | 1 | Option to show the rank logo (1) or not (0). |
logo_size | STRING | No | post-thumbnail | The logo size (if set to be shown). accepts “post-thumbnail” for thumbnail size, “full” for full size. |
first | STRING | No | logo | Option to show title first (title) or the logo (logo) first. |
CSS Styling
div.mycred-all-my-ranks { }
div.mycred-all-my-ranks .mycred-my-rank { }
div.mycred-all-my-ranks .mycred-my-rank img { }Example
Example 1: Show current users Ranks but only show the logo and not the rank title.
[mycred_my_ranks show_title=0 show_logo=1]
Description
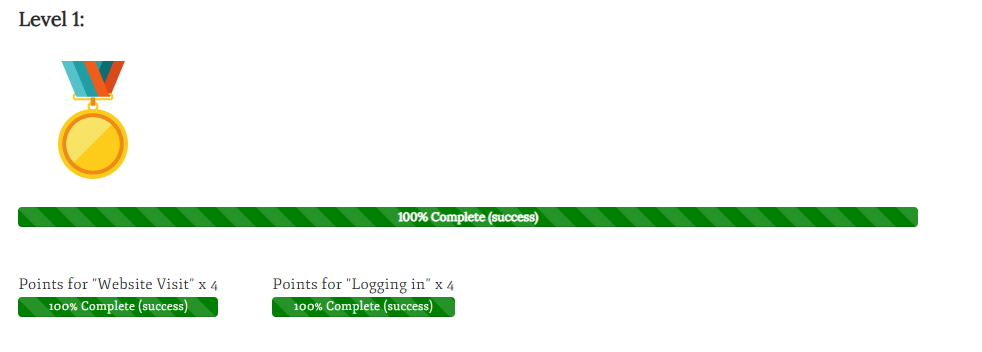
This custom shortcode allows you to show a progress bar for your users current rank. You can select the colors to use, if the progress bar should be animated and to show the minimum and maximum rank requirement for the users current rank under the progress bar.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | INT | No | – | Option to show the rank progress of a particular user instead of the user viewing the shortcode. |
title | INT | No | 0 | Option to insert a rank title above the progress bar. |
ctype | STRING | No | mycred_default | The point type to show the rank progress for. Should not be used if you only have one point type installed. |
animate | INT | No | 1 | Select to enable (1) or disable (0) the progress bar animation. Note that if a user has reached 100%, the animation will be disabled. |
bgcolor | STRING | No | – | You can use color name as well custom color code e.g #333 |
show_rank_title | INT | No | 1 | Option to show (1) or hide (0) the users current rank title inside the progress bar. |
show_logo | INT | No | 1 | Option to show (1) or hide (0) show rank logo. |
show_labels | INT | No | 0 | Option to insert the users rank’s minimum and maximum point requirements under the progress bar. To show use 1 or 0 to hide. |
logo_size | STRING | No | post-thumbnail | The logo size (if set to be shown). accepts “post-thumbnail” for thumbnail size, “full” for full size. |
first | STRING | No | logo | Option to show title first (title) or the logo (logo) first. |
type | STRING | No | bar | bar and radial type of progress you want to show on front end e.g radial,bar. |
prefix_min | STRING | No | MIN | Prefix for min requirment of rank. |
prefix_max | STRING | No | MAX | Prefix for max requirment of rank. |
rank_id | INT | No | – | Option to show progress towards a specific rank instead of the users current rank. |

Example
Example 1: Default usage.
[mycred_my_ranks_progress]
Description
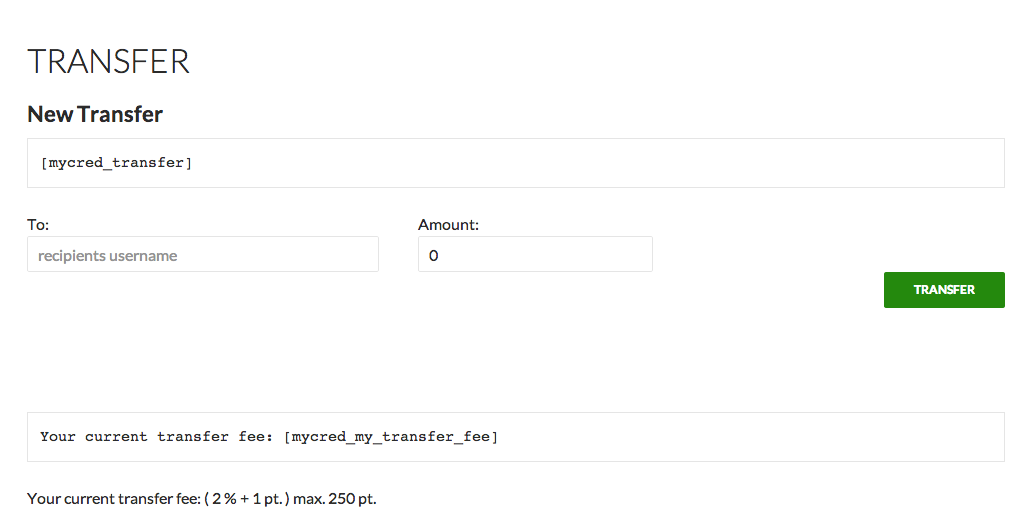
This shortcode allows you to show a users transfer fee when using the Transfer Plus plugin. You can select to show the fee for either the current user viewing the shortcode or a specific user’s fee.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | INT | No | current | Option to show a particular users transfer fee instead of the current user viewing the shortcode. |
ctype | STRING | No | mycred_default | The point type to show fees for. Should not be used if you only have one point type installed. If you have multiple point types and users are not allowed to transfer the default point type but your custom point type, this attribute must be used! |
nofee | STRING | No | – | Optional message to show users that do not have a transfer fee. By default the shortcode will show nothing if the user has no transfer fees. |
CSS Styling
div.my-transfer-fee { }
div.my-transfer-fee span.fee-amount { }
div.my-transfer-fee span.fee-min { }
div.my-transfer-fee span.fee-max { }Example
Example 1: Default usage.
[mycred_my_transfer_fee]
Description
This shortcode renders the Paymentwall widget you have set to use with the buyCRED add-on. Please note that this shortcode can not be used until your website has been approved by Paymentwall! While your website is pending approved, the shortcode will not work.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
width | INT | No | 730 | The width (in pixels) of the IFRAME. |
height | INT | No | 500 | The height (in pixels) of the IFRAME. |
buyer_id | INT | No | – | Option to set who gets the points completing offers via this shortcode. Accepts either a user ID or the string “current”. |
widget_id | STRING | No | – | Option to display a different widget from the one you set in your Payment Gateway settings. Should not be used unless you must use a different widget ID. |
type | STRING | No | mycred_default | The point type to payout. Should not be used if you only have one point type installed. |
CSS Styling
This shortcode does not return any stylable elements.
Examples
Example 1: Default usage.
[mycred_paymentwall]
Example 2: Show a different widget then what we saved in our gateways settings.
[mycred_paymentwall widget_id="ABC123"]
Description
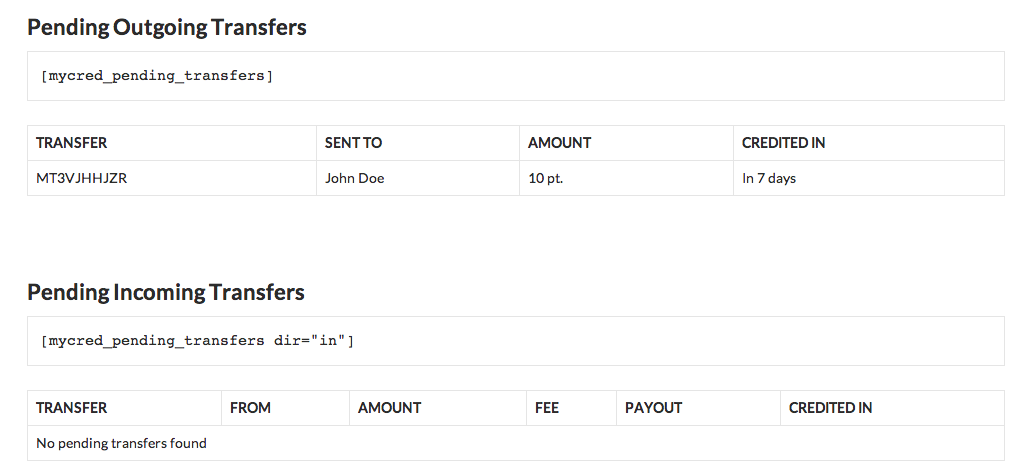
This shortcode will render a table listing all the pending incoming our outgoing transfers for the user viewing the shortcode.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | INT | No | current | Option to show pending transfers for a particular user instead of the current user viewing the shortcode. |
dir | STRING | No | out | Option to select which direction to show. You can select to show either pending incoming transfers (in) or pending outgoing transfers (out). |
ctype | STRING | No | mycred_default | The point type to show fees for. Should not be used if you only have one point type installed. If you have multiple point types and users are not allowed to transfer the default point type but your custom point type, this attribute must be used! |
nothing | STRING | No | “No pending transfers found” | Message to show users when they do not have any pending transfers. |
CSS Styling
// Wrapper
div.mycred-pending-transfers { }
// The Table
div.mycred-pending-transfers form table { }
// Columns
div.mycred-pending-transfers table th.transfer { }
div.mycred-pending-transfers table th.ctype { }
div.mycred-pending-transfers table th.to { }
div.mycred-pending-transfers table th.from { }
div.mycred-pending-transfers table th.fee { }
div.mycred-pending-transfers table th.final { }
div.mycred-pending-transfers table th.payout { }Examples
Example 1: Default usage (showing outgoing transfers).
[mycred_pending_transfers]
Example 2: Show pending incoming transfers instead.
[mycred_pending_transfers dir="in"]
Description
This custom shortcode allows you to show a progress bar for your users current rang. You can select the colors to use, if the progress bar should be animated and to show the minimum and maximum rank requirement for the users current rank under the progress bar.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | INT | No | – | Option to show the rank progress of a particular user instead of the user viewing the shortcode. |
title | STRING | No | – | Option to insert a title before the progress bar. |
ctype | STRING | No | mycred_default | The point type to show the rank progress for. Should not be used if you only have one point type installed. |
animate | INT | No | 1 | Select to enable (1) or disable (0) the progress bar animation. Note that if a user has reached 100%, the animation will be disabled. |
bgcolor | STRING | No | – | Option to use one of the pre-set colors Visual Composer offers for progress bars. If you want to use a custom color however, please set this to the keyword “custom”. |
custombgcolor | STRING | No | – | Option to set the background color. Note that if you want to set the bgcolor attribute to custom. |
show_rank_title | INT | No | 1 | Option to show (1) or hide (0) the users current rank title inside the progress bar. |
show_labels | INT | No | 0 | Option to insert the users rank’s minimum and maximum point requirements under the progress bar. To show use 1 or 0 to hide. |
decimals | INT | No | 2 | Number of decimals to use in the progress bar. |
rank_id | INT | No | – | Option to show progress towards a specific rank instead of the users current rank. |
CSS Styling
// The title wrapper
div.mycred-rank-progress-title { }
Example
Example 1: Default usage.
[mycred_rank_progress]
[mycred_referral_stats]
Description
The mycred_referral_stats shortcode is associated with the referral hook which displays the total count of referred visitors/sign ups users.
Example
Example 1:
Copy and paste the following URL: [mycred_referral_stats]
Description
This shortcode will render a users content purchase history via the Sell Content add-on. As of version 1.7 the shortcode will render purchases in a boostrap ready table. You can select to filter results based on point type, set the number of entries you want to show and set the order.
You can use the mycred_sales_history_columns filter to adjust / add table columns as of version 1.7
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | INT | No | current | Option to filter purchase history based on user. By default it will show purchases made by the current user viewing the shortcode. |
number | INT | No | 25 | The number of purchases to show. Use -1 to show all purchases. |
nothing | STRING | No | “No purchases found” | Message to show when the user has no purchase history. If this attribute is set to be empty and the user has not made any purchases yet, the shortcode will render nothing! |
order | STRING | No | DESC | The purchase history is ordered by time of purchase and this attribute allows you to set the order. Accepts “DESC” for descending or “ASC” for ascending order. |
ctype | STRING | No | NULL | Option to filter purchases based on point type if you allow payments using more then one point type. Should not be used if you only have one point type setup or you want to show all purchases no matter which point type was used as payment. |
CSS Styling
// Wrapper
.mycred-sell-this-history { }
// Default table columns
.mycred-sell-this-history .col-date { }
.mycred-sell-this-history .col-title { }
.mycred-sell-this-history .col-amount { }
.mycred-sell-this-history .col-expires { }
// If results are empty
.mycred-sell-this-history .no-results { }Examples
Example 1: Default usage.
[mycred_sales_history]
Example 2: Show all purchases and not just the last 25
[mycred_sales_history number="-1"]
Example 3: Show all purchases where user paid using a custom point type.
[mycred_sales_history ctype="customkey"]
Example 4: Reverse order and show oldest purchases first going forward in time.
[mycred_sales_history order="ASC"]
Description
This shortcode will render a specific scratch card set that your users can purchase and scratch. If you wish to render more than one set consider using the mycred_all_scratch_cards shortcode instead.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | INT | No | current | Option to filter purchase history based on user. By default it will show purchases made by the current user viewing the shortcode. |
set | INT | Yes | – | The Card Set ID to run in this shortcode. |
theme | STRING | No | gold | Color theme to use. Available values are: plain, inverse, blue, green, gold, red and purple |
show_balance | INT | No | 1 | Option to show a users current balance in the play field. Use 1 to show or zero to hide. |
bgcolor | STRING | No | #f1f1f1 | Play field background color. |
CSS Styling
// Playfield wrapper
.mycred-scratch-card-playfield { }
// Card Box
.mycred-scratch-card-playfield > div { }
// Notice when a card is purchased or no win
.mycred-scratch-card-playfield > .scratch-notice { }
// Notice when a card win
.mycred-scratch-card-playfield > .scratch-notice div { }
// Card Set Logo (if used)
.mycred-scratch-card-playfield > div img { }Examples
Example 1: Show play field for card set with the ID of 1. Use default sizes and colors.
[mycred_scratch_cards set=1]
Example 2: Show the play field for card set with the ID of 2 and use a black background.
[mycred_scratch_cards set=2 bgcolor="black"]
Description
This shortcode shows a table with the remaining scratch cards in a set.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
set | INT | Yes | – | The Card Set ID to run in this shortcode. |
CSS Styling
.scratch-card-setup-table { }
th.mycred-scratch-card-value { }
th.mycred-scratch-card-remaining { }Example
Example 1: Show remaining cards in the set that has the ID 123.
[mycred_scratch_cards_remaining set=123]
Description
This shortcode filters the mycred_history shortcode to show all the times a user has won playing scratch cards.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | INT | No | current | Option to show the winning history of a particular user. Use current to show the current users (the user viewing the shortcode) history. |
number | INT | No | 10 | The number of entries to show per page. |
type | STRING | No | – | The point type to show log entries for. Should only be used when scratch cards are set to payout a custom point type. |
show_nav | INT | No | 0 | Option to show navigation for the log table (1) or not (0). |
inlinenav | INT | No | 0 | Insert custom CSS to style navigation to be inline. Should only be used when the navigation is rendered vertically (0) instead of horizontal (1). Requires myCRED 1.7.5 or higher. |
login | STRING | No | – | Optional message to show when a visitor views the log. Leave empty if you want to show the log for visitors as well. |
CSS Styling
This shortcode does not return any stylable elements.
Example
Example 1: Show the current users winning history with max 10 log entries per page.
[mycred_scratch_history number=10 show_nav=1]
Example
Example 1: Show the last 5 wins the current user for a custom point type.
[mycred_scratch_history number=5 type="mycustomtype"]
Description
By default, the Sell Content add-on sells access to the entire post content field, but this shortcode allows you to sell just parts of the content, leaving the rest available for everyone to see.
The shortcode is wrapped around the content you want to sell in your content field and can not be used to sell access to other post details like custom post fields or the excerpt.
Post authors and administrators will always see the content and will not be able to make a purchase!
Shortcode Attributes
As of version 1.7 this shortcode no longer has any attributes.
CSS Styling
// The Template Wrapper
div.mycred-content-forsale { }Example
Example 1: Default usage.
[mycred_sell_this]This part of the page costs the default 10 points to buy.[/mycred_sell_this]
[mycred_sell_this_ajax]
Description
This shortcode allows the user viewing the shortcode to send a pre-set amount of points under a specific reference to a pre-selected user. Basically this is a very very basic transfer shortcode where the amount, recipient and log template is already set.
The shortcode can be used multiple times as long as each shortcode has it’s own reference or differ in amounts.
The shortcode will render blank in the following circumstances:
- The user viewing it is not logged in
- The user viewing it is excluded from the point type
- The recipient set for the shortcode is excluded from the point type
- The user viewing the shortcode is the recipient
- The recipient set for the shortcode no longer exists / can not be found
- The user viewing it does not have enough points to use the shortcode
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
amount | INT | Yes | – | The amount to send when the button is clicked. |
to | STRING | Yes | – | The recipient of the transfer when the button is used. |
log | STRING | Yes | – | The log entry to be used for the transfer. The log entry is applied to both the sends and the recipients account. |
ctype | STRING | No | mycred_default | The point type to use. Should not be used if you only have one point type installed. |
ref | STRING | No | “gift” | The reference to use when logging the transfer. Can be used to differentiate between different type of button usages. |
class | STRING | No | button button-primary btn btn-primary | The button classes used. |
CSS Styling
// The button
input.mycred-send-points-button { }Example
Example 1: Create a button that will send 10 points to the post author from the current user when clicked.
[mycred_send amount=10 to="author" ref="post_like" log="Post Like"]Like Post[/mycred_send]
You could also use this shortcode to create a form of “Comment Apprechiation”. There is a tutorial on the subject for further information.
Description
This shortcode allows you to show parts of your content for those who fulfil the requirements you set. This shortcode is the opposite of the mycred_hide_if shortcode. You can set a balance requirement, rank requirement (if the Ranks add-on is enabled) or a reference count.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
balance | INT or FLOAT | No | -1 | Option to set a balance requirement in order to show the content. Can be combined with other requirements. |
rank | INT or STRING | No | -1 | Option to set a rank requirement in order to show the content. Can be combined with other requirements. Accepts either the rank post ID or the rank title (case sensitive). |
ref | STRING | No | – | Option to set a reference requirement in order to show the content. Can be combined with other requirements. Must be used in combination with the “count” attribute. Together you can choose for example to require a user to have gained points 10 times or more for comments in order to show the content. |
count | INT | No | -1 | Used in combination with the “ref” attribute and defines the number of instances the given reference should return in order for the content to be shown. |
ctype | STRING | No | mycred_default | Option to set the point type for requirements. If you have ranks for multiple point types, this all also affect the rank requirement. |
visitors | STRING | No | – | Optional text to show to visitors. Only logged in users can qualify to see the content. |
comp | STRING | No | AND | Option to set the comparison between multiple requirements. Accepts either “AND” or “OR”. |
user_id | INT or STRING | No | – | Option to set the requirement for viewing the content to a particular user. Should not be used unless you must check a different users requirement then the one viewing the shortcode. |
CSS Styling
// Wrapping element around content
div.mycred-show-this-content { }Examples
Example 1: To view the content, the current user must be: logged in and have 100 points or more.
[mycred_show_if balance=100]Content hidden by this shortcode[/mycred_show_if]
Example 2: To view the content, the current user must be: logged in and have 0.010 points or more.
[mycred_show_if balance="0.010"]Content hidden by this shortcode[/mycred_show_if]
Example 3: To view the content, the current user must be: logged in and have the “Commander“ rank.
[mycred_show_if rank="Commander"]Content hidden by this shortcode[/mycred_show_if]
Example 4: To view the content, the current user must be: logged in, have 1000 points or more and have the “Commander“ rank.
[mycred_show_if balance=1000 rank="Commander"]Content hidden by this shortcode[/mycred_show_if]
Example 5: To view the content, the current user must be: logged in and have gained points for approved comments at least 10 times.
[mycred_show_if ref="approved_comment" count=10]Content hidden by this shortcode[/mycred_show_if]
Example 6: To view the content, the current user must be: logged in and must have either a) gained points for approved comments at least 10 times OR have the rank “Master“.
[mycred_show_if ref="approved_comment" count=10 rank="Master" comp="OR"]Hidden content[/mycred_show_if]
Example 7: To view the content, the current user must be: logged in have at least 100 tokens (a custom point type)
[mycred_show_if balance=100 ctype="customtypekey"]Content hidden by this shortcode[/mycred_show_if]
Description
This shortcode allows you to setup purchase buttons which triggers the Stripe Checkout window. It should be used instead of the mycred_buy shortcode if you have the buyCRED Stripe Gateway add-on enabled.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
amount | INT or FLOAT | Yes | – | The amount of points to sell using this shortcode. The price is automatically calculated using this amount and the exchange rate you set. If a user with a custom exchange rate views the shortcode, their price will adjust accordingly. |
to | STRING or INT | No | current | Option to gift purchases to a specific user instead of the current user (default). buyCRED Gifting must be enabled for this to work. If set, it should either be set to “current” or to a user ID. |
ctype | STRING | No | mycred_default | The point type to use. Should not be used if you only have one point type installed. |
logo | STRING | No | – | Option to set a custom logo for the Stripe Checkout window. If not set, the default logo URL you set in your gateway settings is used. |
title | STRING | No | – | Option to set a custom title for the Stripe Checkout window. If not set, the default title you set in your gateway settings is used. |
desc | STRING | No | – | Option to set a custom description for the Stripe Checkout window. If not set, the default description you set in your gateway settings is used. |
label | STRING | No | – | Option to set a custom button label for the Stripe Checkout window. If not set, the default button label you set in your gateway settings is used. |
classes | STRING | No | btn btn-primary btn-lg | The button classes used. |
id | STRING | No | – | Option to set an ID for the button element. |
e_rate | INT OR FLOAT | No | – | Gateway defined exchange rate can be changed for each shortcode using this attribute e_rate. If admin doesn’t provide any exchange rate value utilizing this attribute in a shortcode, gateway defined exchange rate will be applied by default. |
CSS Styling
// The button
button.mycred-stripe-buy-button { }Examples
Example 1: Most basic usage of this shortcode selling 100 points. Wrap the shortcode around any text you want to show as the buttons label. Supports HTML elements that you can add inside a button element.
[mycred_stripe_buy amount=100]Buy 100 Points[/mycred_stripe_buy]
Example 2: Allows users to buy 500 points to a user that has the ID 123.
[mycred_stripe_buy amount=500 to=123]Gift user 500 Points[/mycred_stripe_buy]
Example 3: Sell 100 points and adjust the Stripe Checkout Window’s title.
[mycred_stripe_buy amount=100 title="Top-up Account"]Buy 100 Points[/mycred_stripe_buy]
Description
This shortcode allows you to setup subscription buttons which triggers the Stripe Checkout window. Requires the buyCRED Stripe Gateway add-on to be enabled.
The shortcode has two different modes:
- Subscribe Mode – This default mode is shown for anyone who views the shortcode and does not have a subscription. In this mode, clicking on the button will trigger the Stripe Checkout Window.
- Cancel Mode – If the user viewing this shortcode already has a subscription, this button will turn into a “Cancel Subscription” button. Clicking on this button will cancel a users current point subscription.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
planid | STRING | Yes | – | The unique ID you set for the Subscription Plan you want users to to join when clicking on this button. The ID is case sensitive and the button will not work if you do not set this attribute! |
cancel | STRING | No | “Cancel Subscription” | Button label to show when this shortcode is viewed by someone who are already signed up to the subscription plan this shortcode is setup for. Set to empty if you want to hide this button in these cases. |
switch | STRING | No | “Switch to %plan_name%” | Button label to show when this shortcode is viewed by someone who already has a subscription and could switch to the subscription plan this shortcode is setup for. Set to empty if you want to hide the button in these cases. (Requires version 2.0.1 or higher.) |
to | STRING or INT | No | – | Option to gift subscription to a specific user. Points given for the subscription plan the user signs up for will be deposited into this users account. |
logo | STRING | No | – | Option to set a custom logo for the Stripe Checkout window. If not set, the default logo URL you set in your gateway settings is used. |
title | STRING | No | – | Option to set a custom title for the Stripe Checkout window. If not set, the default title you set in your gateway settings is used. |
desc | STRING | No | – | Option to set a custom description for the Stripe Checkout window. If not set, the default description you set in your gateway settings is used. |
label | STRING | No | – | Option to set a custom button label for the Stripe Checkout window. If not set, the default button label you set in your gateway settings is used. |
classes | STRING | No | btn btn-primary btn-lg | The button classes used. |
id | STRING | No | – | Option to set an ID for the button element. |
CSS Styling
// The button
button.mycred-stripe-subscribe-button { }Examples
Example 1: Most basic usage example where users will be able to signup for a subscription plan with the ID of baseplan.
[mycred_stripe_subscribe planid="baseplan"]Base Plan Subscription[/mycred_stripe_subscribe]
Example 2: Allows users to signup to the subscription plan myplan. When viewed by someone already having a subscription it will show a custom cancel button label.
[mycred_stripe_subscribe planid="myplan" cancel="Downgrade Account"]Upgrade Account[/mycred_stripe_subscribe]
Example 3: Allows users to signup to the subscription plan myplan. When viewed by someone with a different active subscription, hide this button.
[mycred_stripe_subscribe planid="myplan" switch=""]Upgrade Account[/mycred_stripe_subscribe]
Description
This shortcode will show a table where users can view their current subscription details.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
classes | STRING | No | table table-condensed | Option to set custom CSS classes for the table element. |
date_format | STRING | No | – | Date format to use. Defaults to the format you have set in your WordPress settings. |
CSS Styling
// The table
table#mycred-stripe-my-subscription { }
// The table columns
table tr .mycred-stripe-sub-plan { }
table tr .mycred-stripe-sub-status { }
table tr .mycred-stripe-sub-start { }
table tr .mycred-stripe-sub-end { }
table tr .mycred-stripe-sub-amount { }Examples
Example 1: Default usage.
[mycred_stripe_subscription]
Example 2: Shows a custom message to users who do not yet have a subscription. Supports HTML elements.
[mycred_stripe_subscription]You do not yet have a subscription.[/mycred_stripe_subscription]
Description
This shortcode will show a users total points balance by adding up two or more point types into one.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
user_id | STRING or INT | No | – | Option show the total balance of a particular user instead of the user viewing the shortcode. |
types | STRING | No | mycred_default | Comma separated list of point type keys to add up into one balance. |
raw | INT | No | 0 | Option show the amount formatted (0) or unformatted (1). |
total | INT | No | 0 | Option show the users current balance (0) or their total balance (1). |
CSS Styling
This shortcode does not return any stylable elements.
Examples
Example 1: Add up the default point type and a custom point type that we called “mycustomtype“
[mycred_total_balance types="mycred_default,mycustomtype"]
Example 2: Add up the total balances of the default point type and a custom point type that we called “mycustomtype“
[mycred_total_balance types="mycred_default,mycustomtype" total=1]
Description
This shortcode allows you to show the total amount of points currently in circulation or the total amount of points awarded or deducted from your users for a specific event.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
type | STRING | No | mycred_default | The point type to sum up. Should not be used if you only have one point type installed. |
ref | STRING | No | – | Used only if you want to return the total amount of points awarded / deducted for a specific instance. Can either be a single reference or a comma separated list of references. DO NOT use if you want to show total points in circulation. |
ref_id | INT | No | – | Option to filter reference total by reference id. |
user_id | STRING or INT | No | current | By default, the current users total is shown. You can however change this to a specific user by providing the users ID or set it to be empty to ignore users all together. |
formatted | INT | No | 1 | Option to return the results formatted with prefix / suffix (1) or return it unformatted (0). |
CSS Styling
This shortcode does not return any stylable elements.
Examples
Example 1: Show the total number of points in circulation.
[mycred_total_points user_id=""]
Example 2: Total number of points given out for approved comments for the current user.
[mycred_total_points ref="approved_comment"]
Description
This shortcode will show the total number of points a user has gained in a given timeframe. For example you can show the total number of points a user has gained today (default).
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
from | INT or STRING | No | – | Option to set from when we should start adding up points. Accepts: today for today, a UNIX timestamp or a well formatted date. See strtotime for further information on available options. |
until | INT or STRING | No | – | Option to set what time to stop counting. Accepts: now for now, a UNIX timestamp or a well formatted date. See strtotime for further information on available options. |
type | STRING | No | mycred_default | Option to count a specific point type. |
ref | STRING | No | – | Option to filter results by reference. |
user_id | INT or STRING | No | – | Option to set the requirement for a particular user. Should not be used unless you must check a different user, than the one viewing the shortcode. |
formatted | INT | No | 1 | Option to set if the results should be returned raw (0) or formatted (1). Defaults to formatted. |
CSS Styling
This shortcode does not return any stylable elements.
Examples
Example 1: Show the total number of points a user has gained from Approved Comments today.
[mycred_total_since ref="approved_comment"]
Example 2: Show the total number of points a user has gained since January 1st, 2016
[mycred_total_since since="2016-01-01"]
Example 2: Used inside the Loop, show the total number of points the posts author has received since they joined.
[mycred_total_since user_id="author" from=0]
Description
This shortcode will generate the transfer form, allowing users to send points to other users. Will not render anything for users that are excluded from myCRED.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
button | STRING | No | – | The transfer button label. |
pay_to | INT | No | – | Option to pre-select a particular user that should receive all transfers made from this shortcode. If not used, the user would need to nominate the recipient. |
placeholder | STRING | No | – | The user field’s placeholder text. |
show_balance | STRING | No | 0 | Option to show (1) the users current balance under the transfer form or not to show (0). |
balance_label | STRING | No | “Balance” | The users balance label (if set to be shown). |
show_limit | STRING | No | 0 | Option to show (1) the users remaining transfer limit under the transfer form or not to show (0). |
ref | STRING | No | “transfer” | Option to process transfers under a unique reference instead of the default transfer reference. |
amount | INT or FLOAT | No | – | Option to pre-set the amount the user must transfer. If not used, the user must nominate the amount. |
types | STRING | No | – | The point type(s) users can transfer using this shortcode. By default this will be the point types you have selected to enable for transfers. Can either be a single point type key or a comma separated list of keys. |
excluded | STRING | No | – | Message to show for users who are set to be excluded from using the nominated point type. |
recipient_label | STRING | No | “Recipient” | The transfer recipient field label. |
amount_label | STRING | No | “Amount” | The amount field label. |
CSS Styling
// Transfer wrapper
div.mycred-transfer-cred-wrapper { }
// If Login template is used
div.mycred-transfer-cred-wrapper p.mycred-transfer-login { }
// If Insufficient Funds template is used
div.mycred-transfer-cred-wrapper p.mycred-transfer-low { }
// If Over Transfer Limit template is used
div.mycred-transfer-cred-wrapper p.mycred-transfer-over { }
// The transfer Form
form.mycred-transfer {}
// Styling of the jQuery autocomplete dropdown
ul.ui-autocomplete { }
ul.ui-autocomplete li { }
ul.ui-autocomplete li:first-child { }
ul.ui-autocomplete li a { }
ul.ui-autocomplete li:hover { }Examples
Example 1: Default usage.
[mycred_transfer]
Example 2: Allow transfers of custom point types.
[mycred_transfer types="mycred_default,mypointtype"]
Example 3: All transfers goes to the user with the numeric ID of 1.
[mycred_transfer pay_to=1]
Example 4: Rename transfers to “Donations“ and pre-set transfers to a dedicated user that will collect the donations (example user ID 123)
[mycred_transfer ref="donation" button="Donate" pay_to=123]
Description
This shortcode returns a list of users for each role in descending order. By default all users are returned for each rank but you can change this to any number.
If you want to customize the layout of each row, you can create your own template and wrap this shortcode around it. This way, your html template will be used for each user row. Supports the use of shortcodes and user related template tags.
If you only looking to return users for a single role, consider using the mycred_users_of_rank shortcode instead.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
login | STRING | No | – | Message to show to visitors if they are not logged in. Should be left empty if you want to show ranks to visitors as well. |
number | STRING | No | – | The number of ranks to show. Do not use if you want to show all ranks. |
ctype | STRING | No | – | Option to show ranks of a particular point type. Should not be used if you only have one point type installed or if you want to show ranks for all point types. |
show_logo | INT | No | 1 | Option to show each rank’s logo (1) or just their title (0). |
logo_size | STRING | No | post-thumbnail | If rank logo is selected to be shown, the size of each logo. |
wrap | STRING | No | div | The HTML element to use as the wrapper around each rank in the loop. |
nothing | STRING | No | “No users found with this rank” | The message to show for ranks that have no users. |
CSS Styling
// Wrapper
div.mycred-all-ranks-wrapper { }
// Individual rank wrapper
div.mycred-all-ranks-wrapper div.mycred-rank { }
// Rank title
div.mycred-all-ranks-wrapper div.mycred-rank h2 { }
// Rank logo
div.mycred-all-ranks-wrapper div.mycred-rank h2 img { }Example
Examp: Return all users for all ranks and customize the template to create an unorganized list.
[mycred_users_of_all_ranks wrap="ul"]
- %rank_logo% %display_name%
[/mycred_users_of_all_ranks]
Description
This shortcode returns a list of users for a specific published role, ordered by their account balance. By default all users are returned for the given rank but you can set how many users to return.
If you want to customize the layout of each row, you can create your own template and wrap this shortcode around it. This way, your html template will be used for each user row. Supports the use of shortcodes and user related template tags.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
rank_id | INT or STRING | Yes | – | The rank ID or rank title (case sensitive) to show users for. |
login | STRING | No | – | Message to show to visitors if they are not logged in. Should be left empty if you want to show ranks to visitors as well. |
number | INT | No | 10 | The number of users to show for each rank. |
wrap | STRING | No | 1 | The HTML element to wrap around each user. |
col | INT | No | 1 | Optional colspan to set if you are using a table as your wrapping element and no users were found. |
nothing | STRING | No | “No users found with this rank” | Optional text to show when no users were found for this rank. |
ctype | STRING | No | mycred_default | Option to show ranks of a particular point type. Should not be used if you only have one point type installed. |
order | STRING | No | DESC | The order of the ranks. Accepts “DESC” for descending and “ASC” for ascending. |
CSS Styling
// Wrapper
div.mycred-users-of-rank-wrapper { }
// Default row template
div.mycred-users-of-rank-wrapper p.user-row { }Examples
Example 1: Return the top 2 users for the rank “Newbie”.
[mycred_users_of_rank rank_id=4 number=2]
Example 2: Show users of the rank with ID 4 in an unorganized list.
[mycred_users_of_rank rank_id=4 wrap="ul"] <li>%rank_logo% %display_name%</li> [/mycred_users_of_rank]
Example 3: Return all users for the rank “Beginner” and customize the template to create a table.
<table> <thead> <tr> <th class="logo"></th> <th class="name">User</th> <th class="balance">Points</th> </tr> </thead> <tfoot> <tr> <th class="logo"></th> <th class="name">User</th> <th class="balance">Points</th> </tr> </tfoot> <tbody> [mycred_users_of_rank rank_id="Beginner" wrap="table" col=3] <tr> <td class="logo">%rank_logo%</td> <td class="name">%user_profile_link%</td> <td class="balance">%balance_f%</td> </tr> [/mycred_users_of_rank] </tbody> </table>
Description
This shortcode is used to embed YouTube videos via IFRAME in order to allow us to award points for users who view the video. Videos that are embedded without using this shortcode can not award points for viewing.
Shortcode Attributes
| Attribute | Type | Required | Default | Description |
|---|---|---|---|---|
id |
STRING | Yes | – | The video ID. |
width |
INT | No | 560 | The embedded video width. Only numeric values without % or px. |
height |
INT | No | 315 | The embedded video height. Only numeric values without % or px. |
amount |
INT or FLOAT | No | – | The amount of points to award / deduct from users for viewing if you do not want to use the amount you set in your hooks settings. |
logic |
STRING | No | – | The award logic to use if you do not want to use the logic you set in your hooks settings.. Accepted values are: “play”, “full” or “interval”. |
interval |
STRING | No | – | The interval in seconds to use if you selected logic to be “interval”. Should not be used if you want to use your default hook settings. |
ctype |
STRING | No | mycred_default | The point type to payout. Should not be used if you only have one point type installed. |
CSS Styling
// Outer wrap
div.mycred-video-wrapper { }
// Movie box
div.mycred-video-wrapper>div { }
// YouTube video wrap
div.mycred-video-wrapper.youtube-video { }
// YouTube video iframe
div.mycred-video-wrapper.youtube-video iframe { }
// Vimeo video wrap
div.mycred-video-wrapper.vimeo-video { }
// Vimeo video iframe
div.mycred-video-wrapper.vimeo-video iframe { }
// Update notice
div.mycred-video-wrapper div.mycred-video-update-box { }
Example
Example 1: Basic usage. Will use the logic you set in your hook.
[mycred_video id="Kt4P2txrcRA"]
Example 2: Award 5 points for every 15 seconds watched of the video with the ID “FSyAehMdpyI“
[mycred_video id="Kt4P2txrcRA" logic="interval" amount=5 interval=15]
Example 3: Award 20 points as soon as a user starts watching a Vimeo video. (Requires the myCRED Video premium add-on).
[mycred_video id="197443255" logic="play" amount=20]