mycred_rank_progress
Description
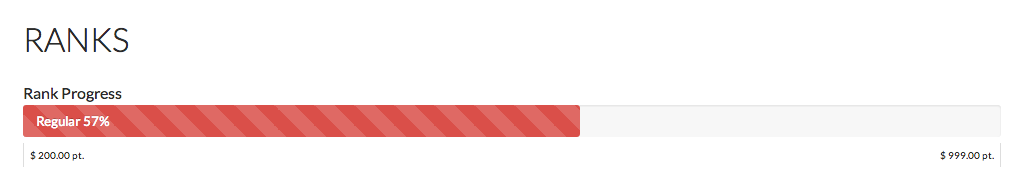
This custom shortcode allows you to show a progress bar for your users current rang. You can select the colors to use, if the progress bar should be animated and to show the minimum and maximum rank requirement for the users current rank under the progress bar.
Requires the Ranks add-on to be enabled along with both the myCRED for Visual Composer and the Visual Composer add-on.
Some theme’s with Visual Composer built-in, overrides or removes the progress bar shortcode. In these cases, this shortcode will not render an actual progress bar!
Available since version 1.0.2
Shortcode Attributes
Attribute
Type
Required
Default
Description
user_id INT
No
–
Option to show the rank progress of a particular user instead of the user viewing the shortcode.
title No
–
Option to insert a title before the progress bar.
ctype No
mycred_default
The point type to show the rank progress for. Should not be used if you only have one point type installed.
animate No
1
Select to enable (1) or disable (0) the progress bar animation. Note that if a user has reached 100%, the animation will be disabled.
bgcolor string
No
–
Option to use one of the pre-set colors Visual Composer offers for progress bars. If you want to use a custom color however, please set this to the keyword “custom”.
custombgcolor string
No
–
Option to set the background color. Note that if you want to set the bgcolor attribute to custom.
show_rank_title No
1
Option to show (1) or hide (0) the users current rank title inside the progress bar.
show_labels No
0
Option to insert the users rank’s minimum and maximum point requirements under the progress bar. To show use 1 or 0 to hide.
decimals No
2
Number of decimals to use in the progress bar.
rank_id No
–
Option to show progress towards a specific rank instead of the users current rank.
CSS Styling
// The title wrapper
div.mycred-rank-progress-title { } 
Examples
Example 1: Default usage:
[mycred_rank_progress]

